Skylark theme documentation
Welcome to the Skylark - Ghost Blog Theme documentation by Iris Themes.
If you're having an issue and can't find the answer here, please get in touch with us, and we will try to answer as soon as possible.
If you have an idea or a suggestion, feel free to suggest any new features you may want in this theme. We will consider adding them for the following updates. Once you purchase this theme, you can access all upcoming theme updates.
Theme info
Theme name: Skylark
Theme Developer: Iris Themes
Version: 1.1.0
Description: Ghost Blog Theme
Latest update: 29th August 2024Requirements
Ghost version: 5.0.0 or higherHow do I install the Skylark Ghost theme?
- Make sure that you are logged into your publication at yourawesomeblog.com/ghost/signin
- Go to Settings → Design
- Under Change Theme, click Upload theme
- Click inside the upload box to select a skylark.zip, or drag and drop the skylark.zip into the upload box.
- If you want to activate the theme immediately, click Activate Now or Close if you will do it later.
Theme setup
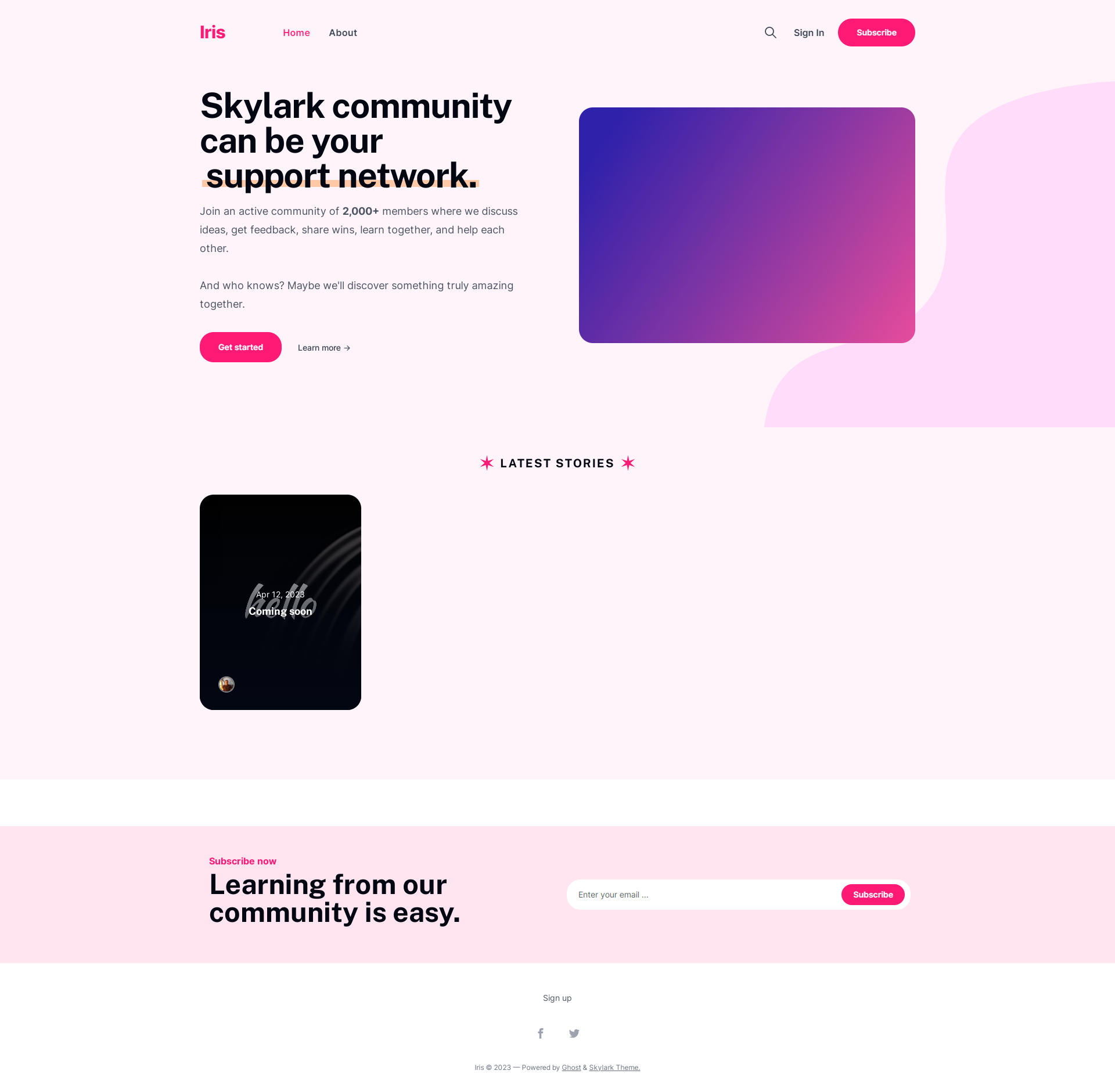
Once you install and activate the theme, you will get a similar screen as in the image below.

Home page
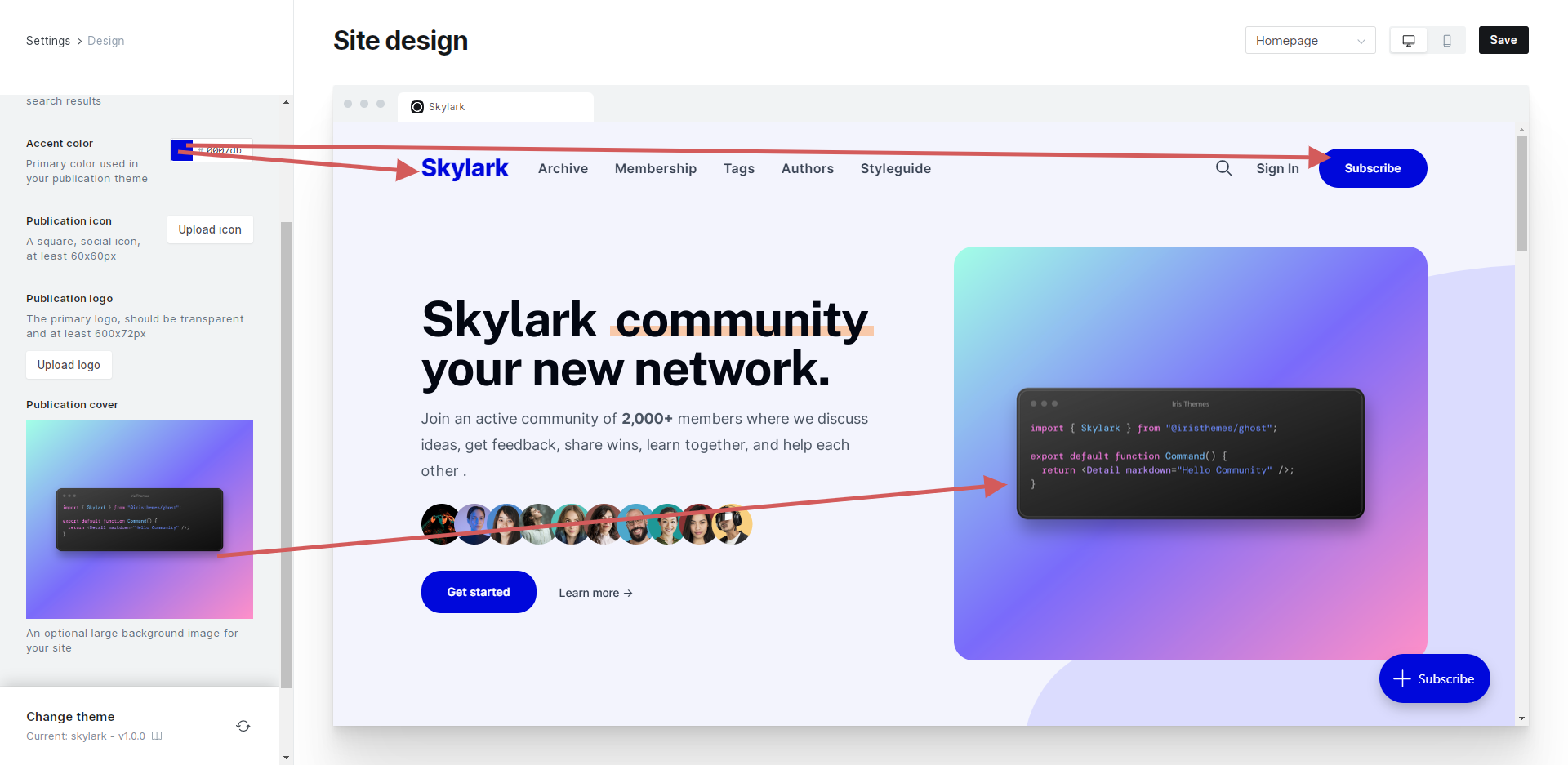
Setting up the home page is done via Settings → Design
There is a specific set of options inside Brand Settings

Changing the Accent color of the website will change the look and the feel of the website - we think that you will find this option interesting since the theme does everything for you.
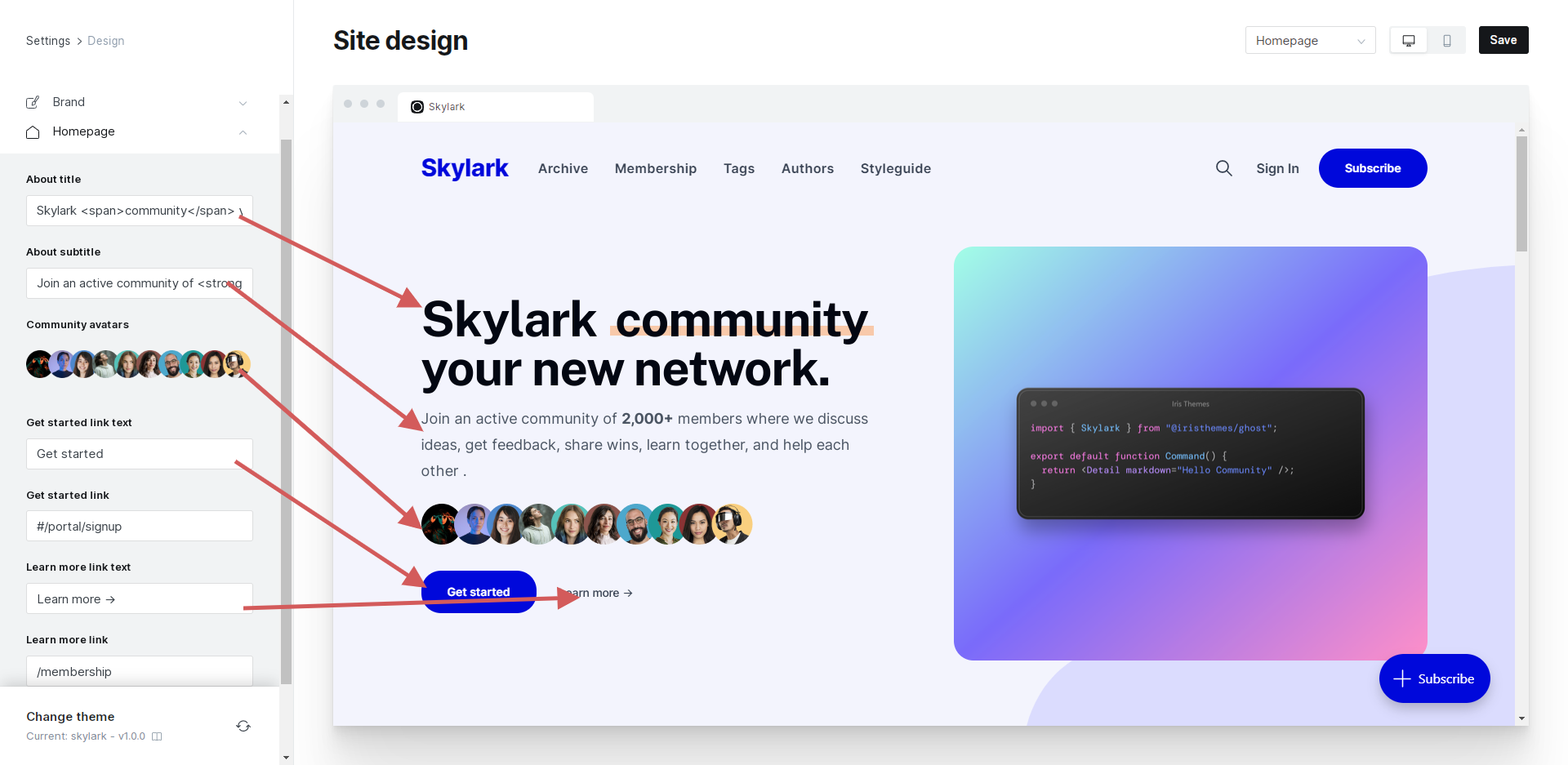
Inside Homepage settings, you can do the following:

You can switch off the About section by placing "-1" string without quotemarks inside the About title text. This way, you can only get a post listing.
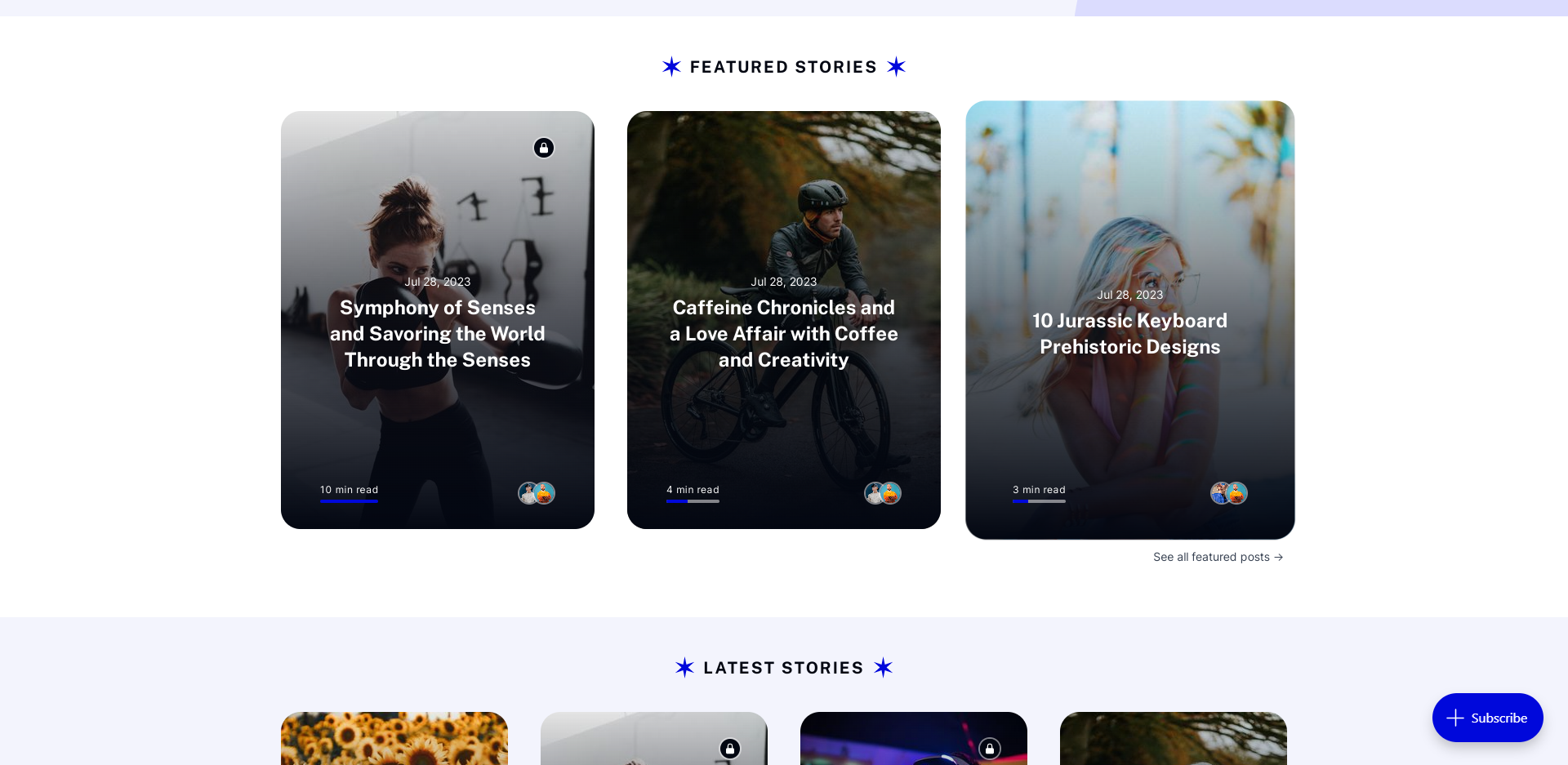
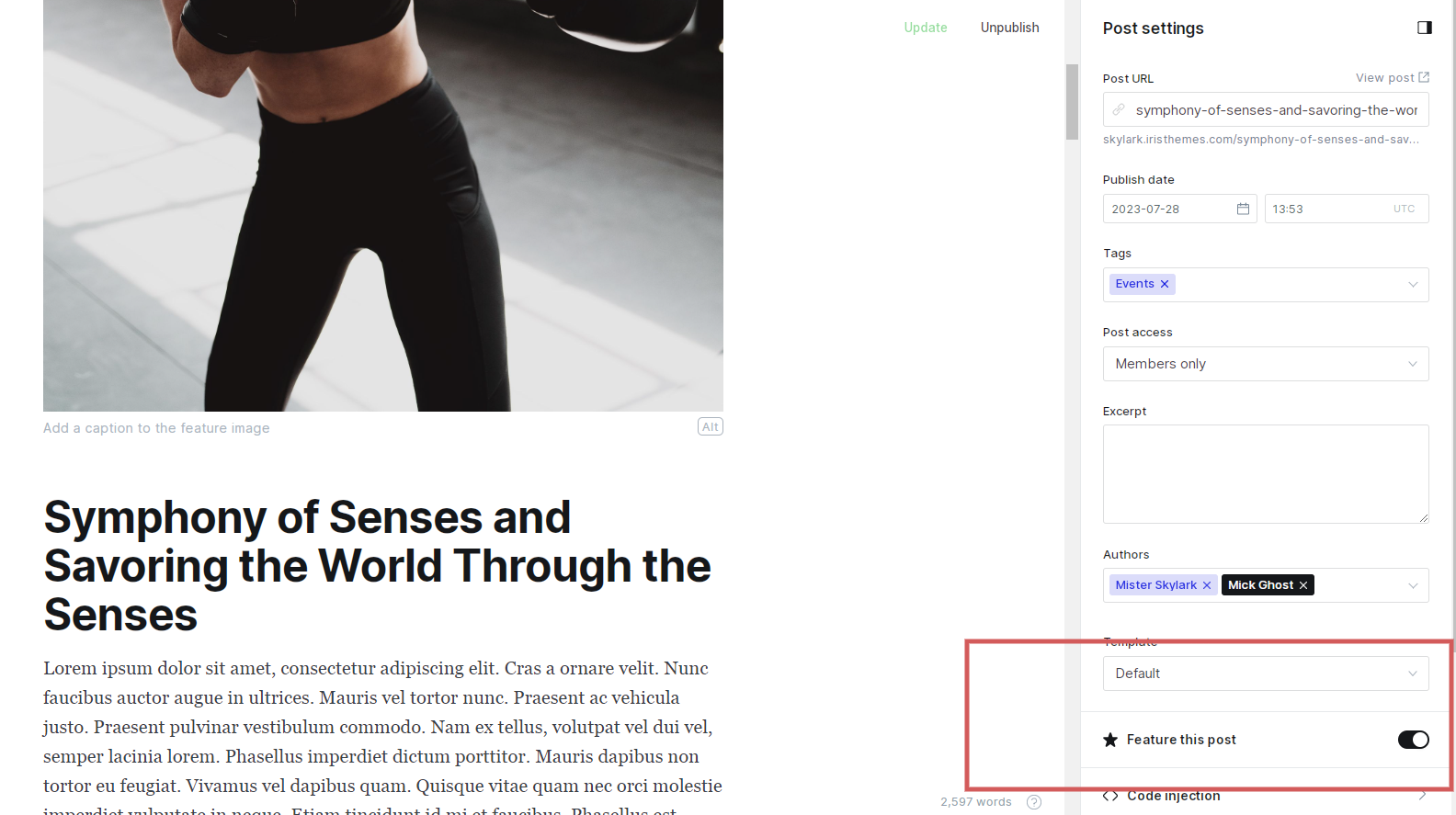
Featured posts area

If you don't have any posts marked as "Featured," this area will be empty.
To activate this area, you need to go to Posts → (Add/Edit)

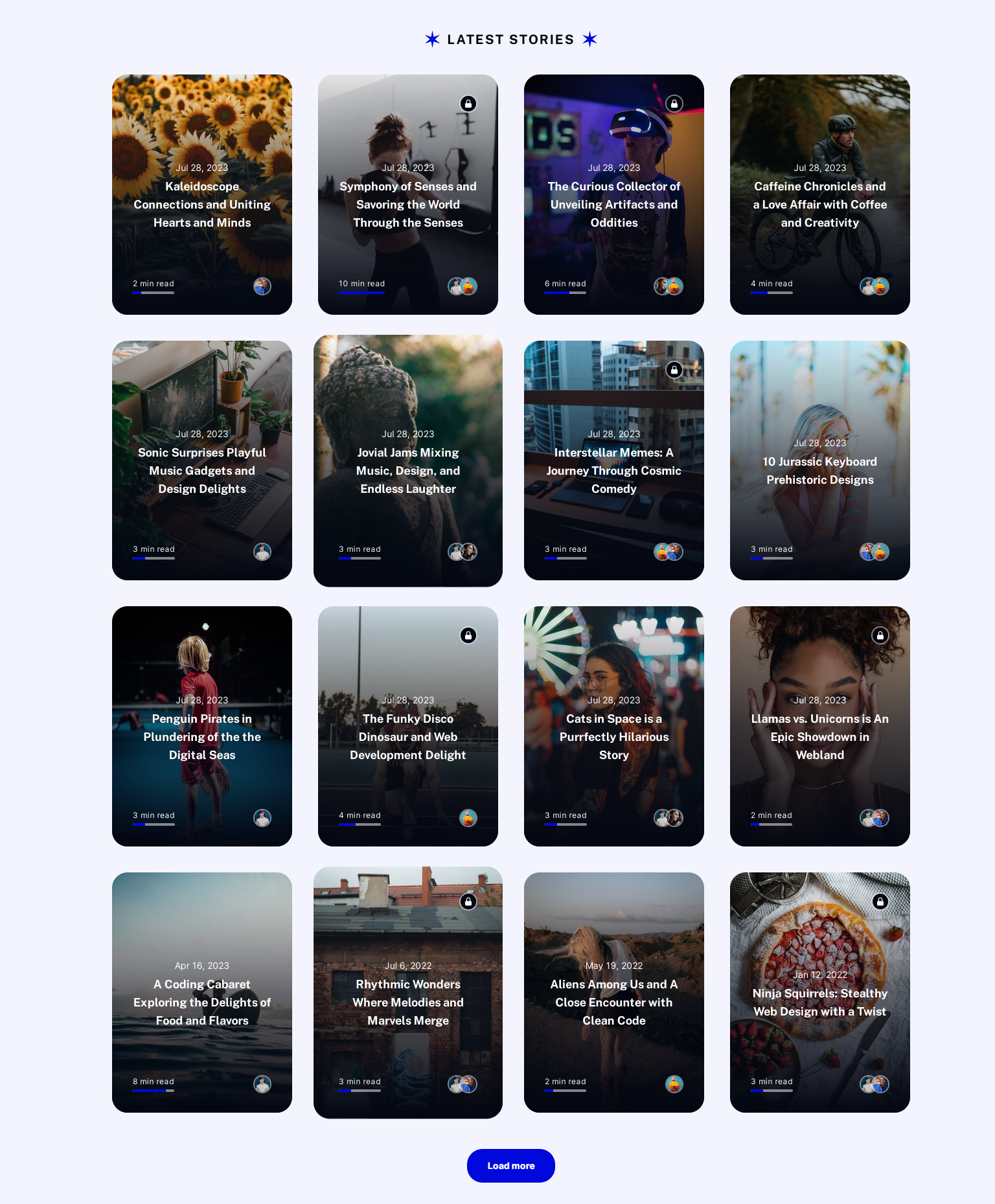
Latest posts area
The latest posts are automatically added and sorted by date.

The default number of displayed posts is set to 8. You can change this setting by editing the package.json file inside the theme folder:
"config": {
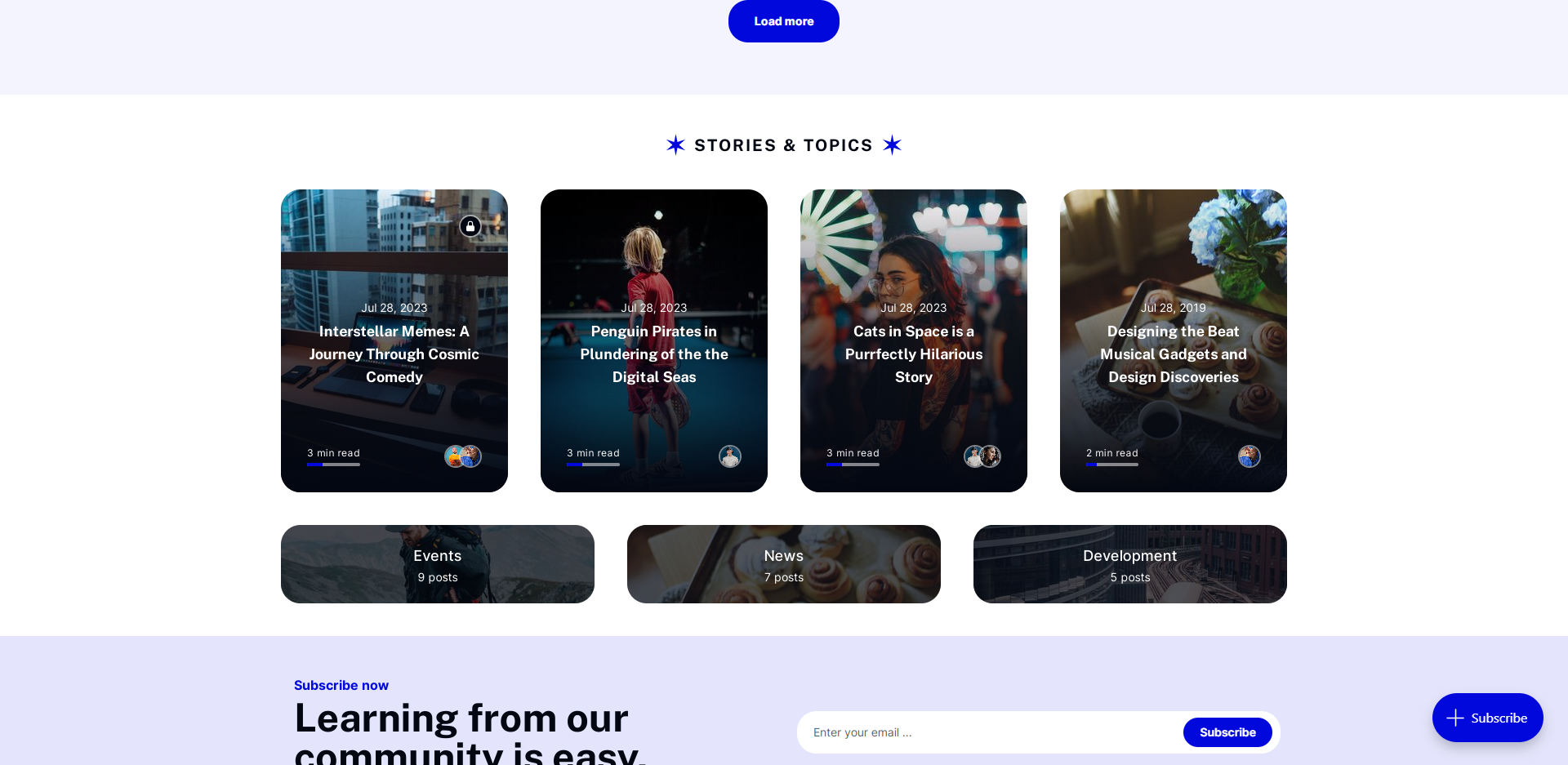
"posts_per_page": 8,Stories and topics area

To display posts inside this area, you need to do the following:
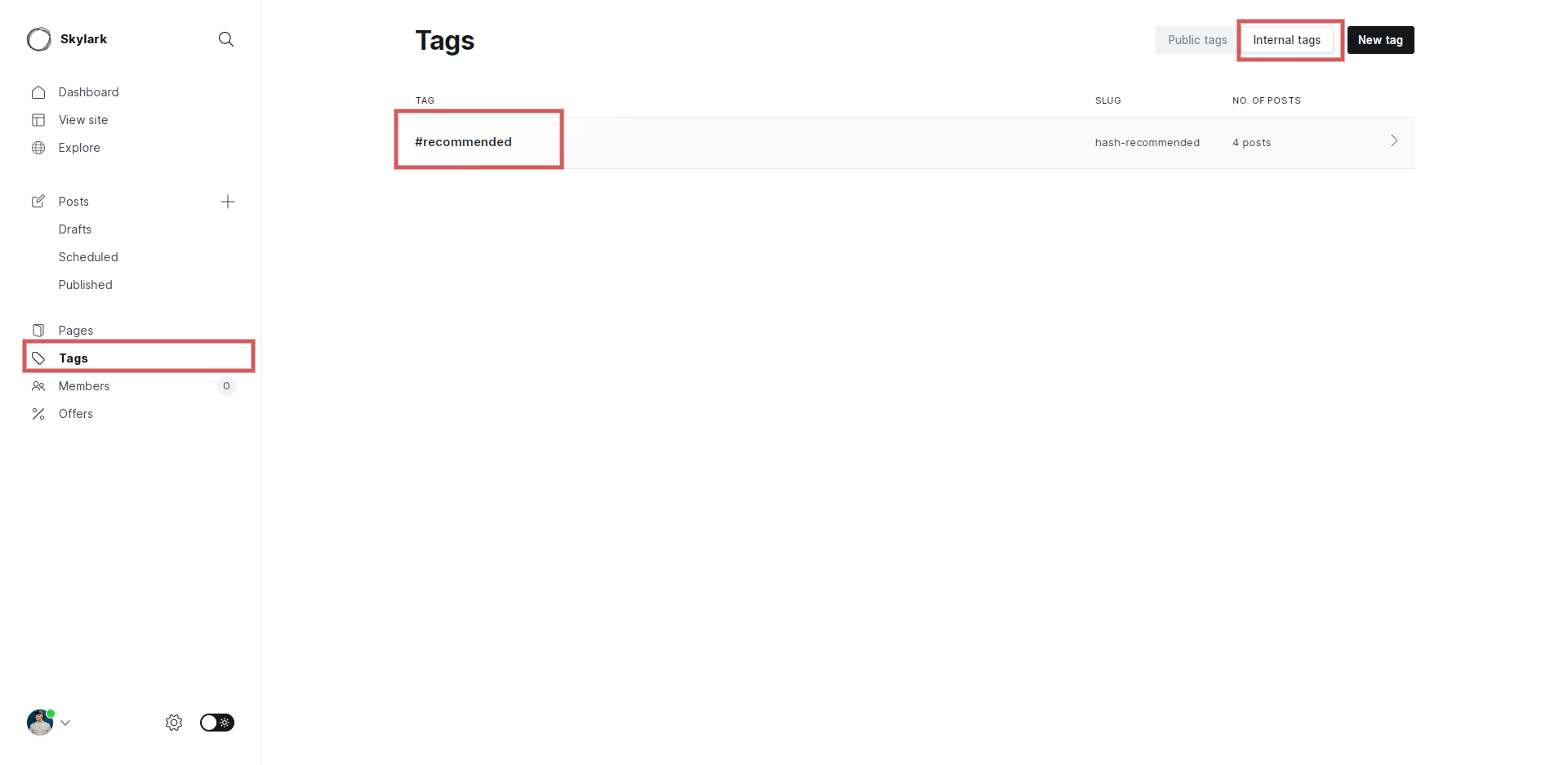
- Go to Tag → Internal tags

- Click on the "New tag" button
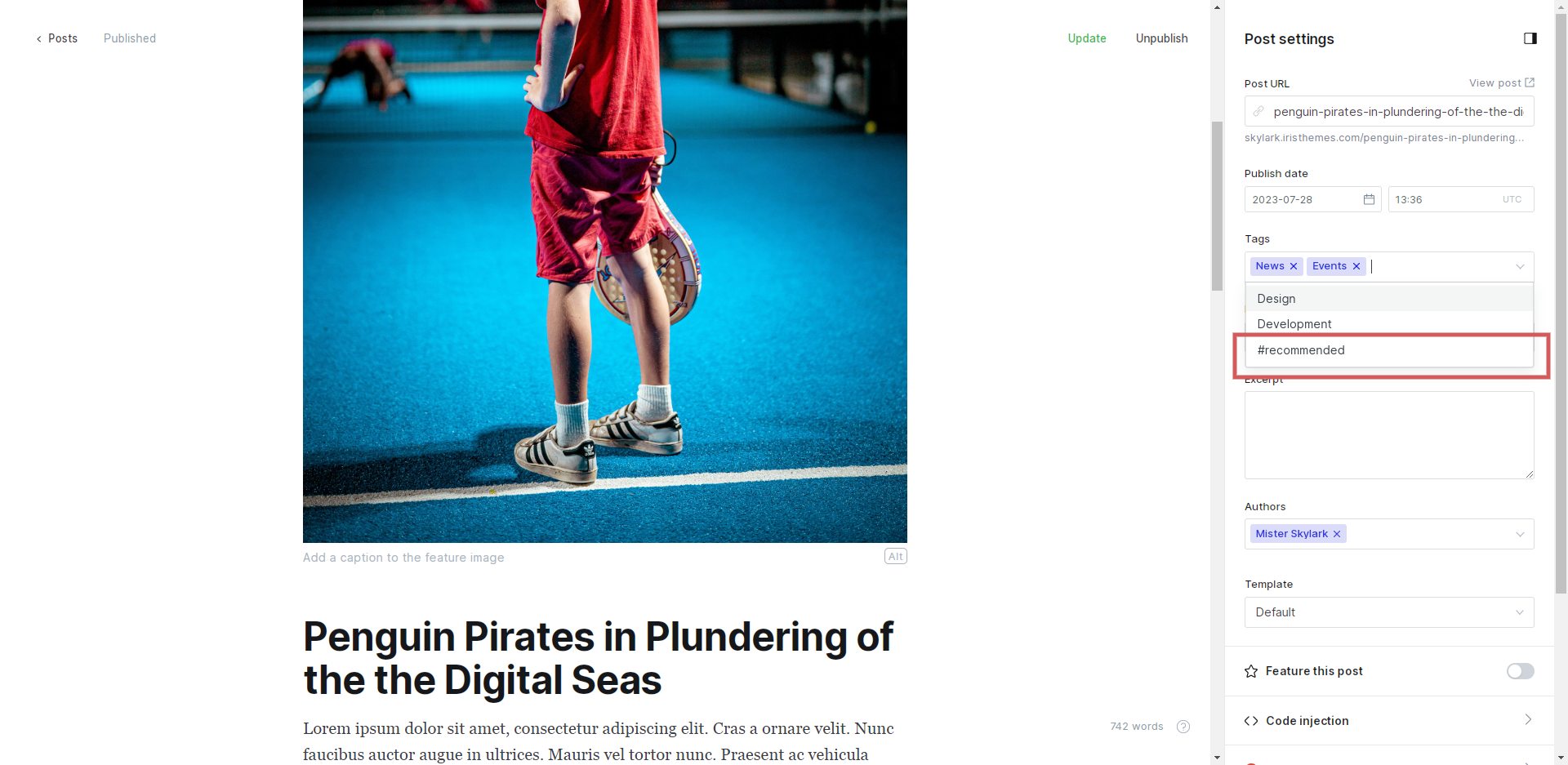
- Add a tag named "#recommended"
This will create an internal tag that won't be listed on the front end of the website that we can use internally as a mark on single posts.
- Go to Post → (Add/Edit) post.
- Pick "#recommended" tag for this post.

Tags inside this area are displayed automatically.
Navigation

Skylark theme supports Ghost native functionality - Primary and secondary navigation.
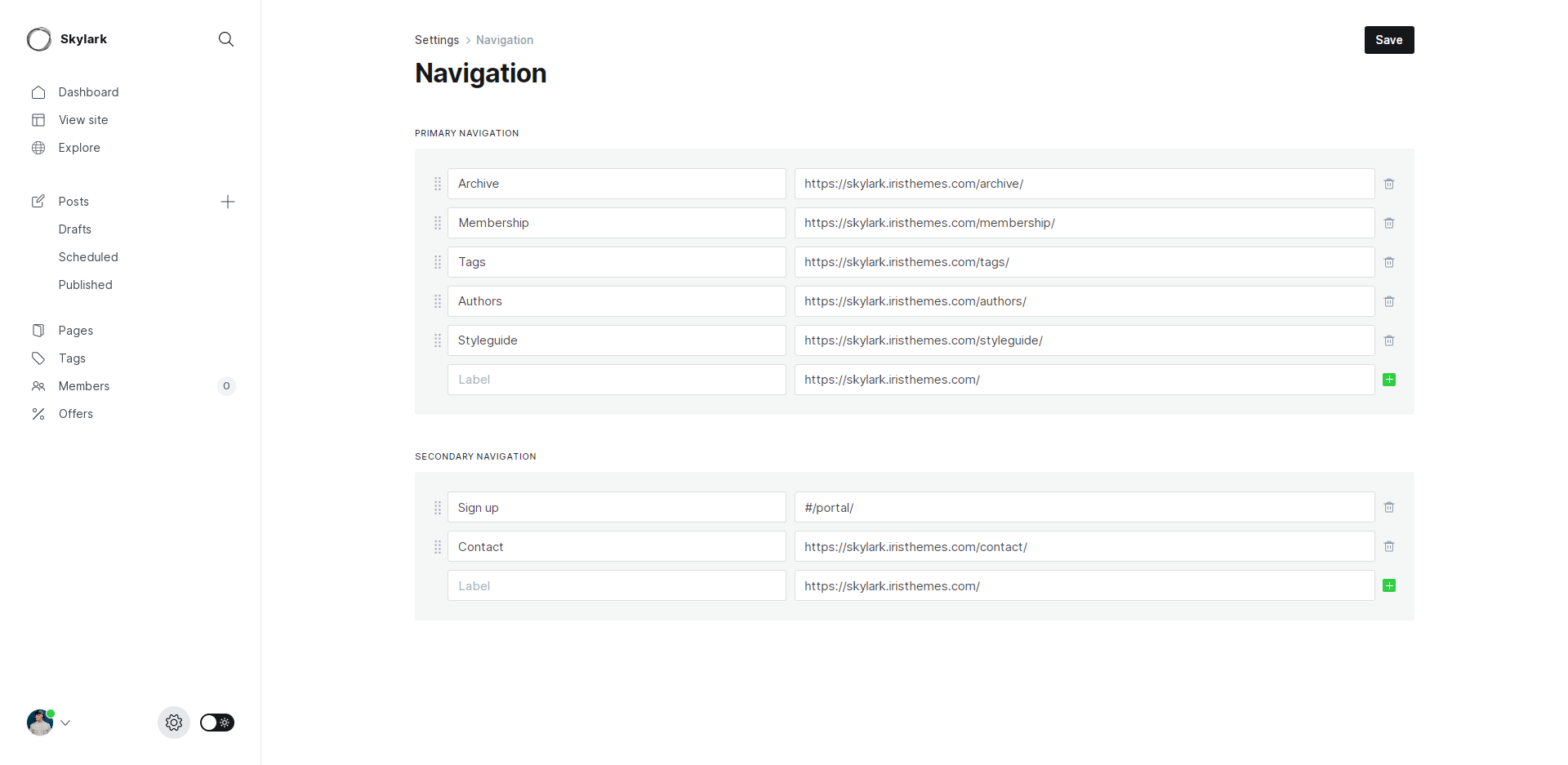
- Go to Settings → Navigation.
- Add desired pages that will appear inside the header and footer of the website
Social icons
To display social icons inside the footer you need to do the following:
- Go to Settings → General → Social accounts
- Add / Remove Facebook and Twitter social profiles
Featured posts page
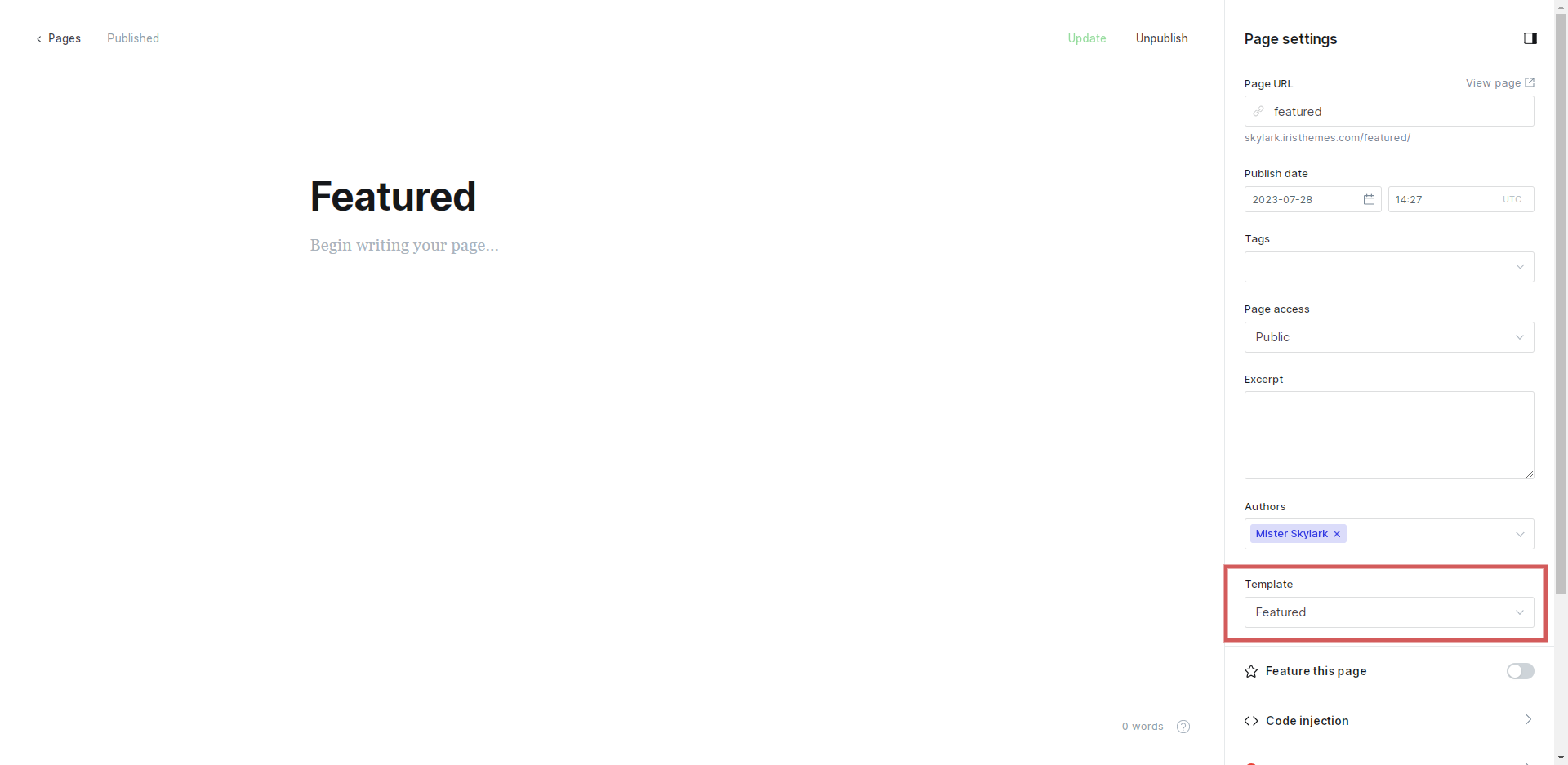
To list all the featured posts and create an Archive of featured posts, you can go to Pages → Add new and create a page named "Featured". Choose a template named "Featured".

This will create "/featured" URL that you can use for displaying of featured posts.
Single post
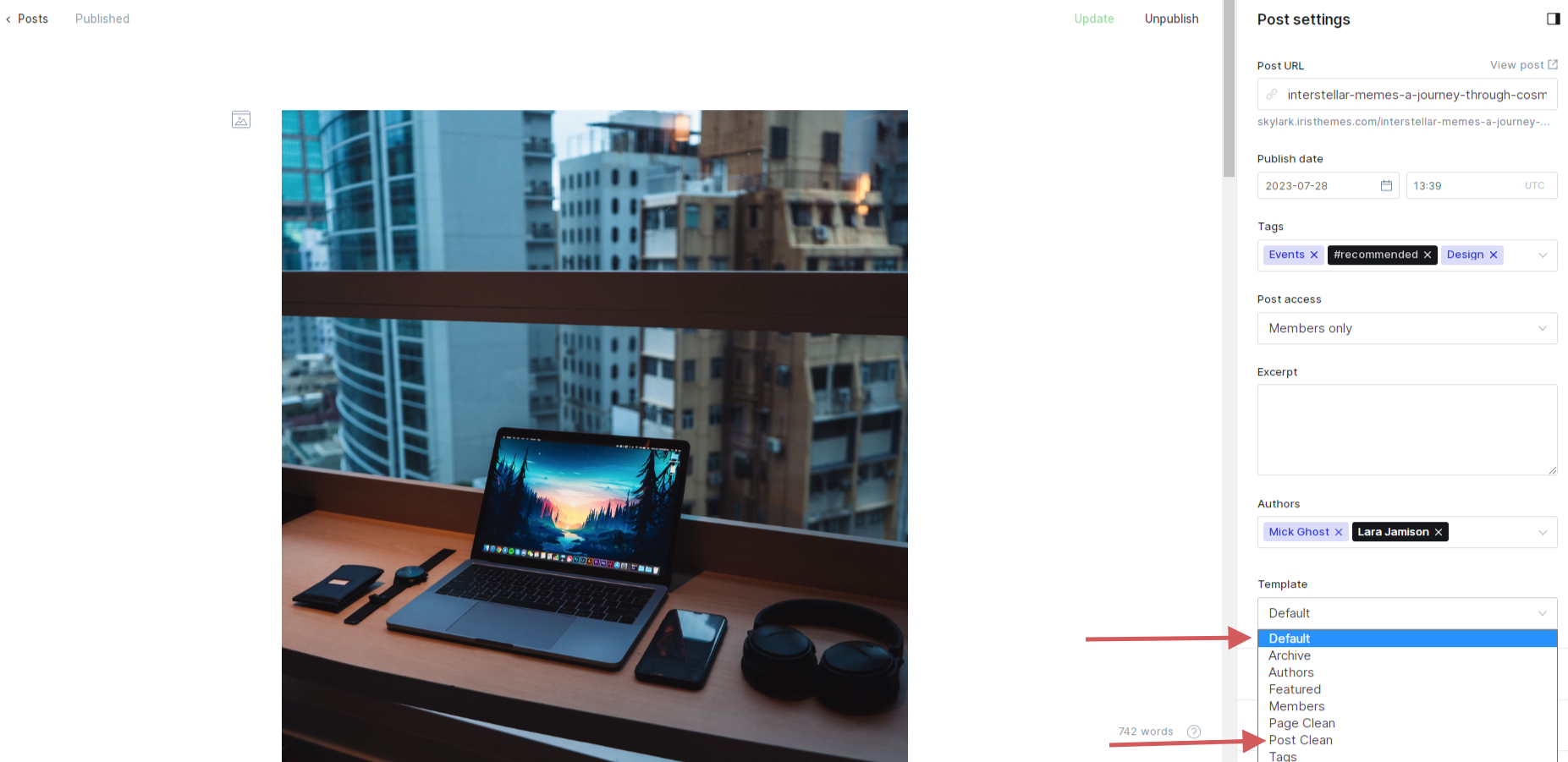
This theme is packed with two single post templates
- Default
- A clean version of the single post

Archive page

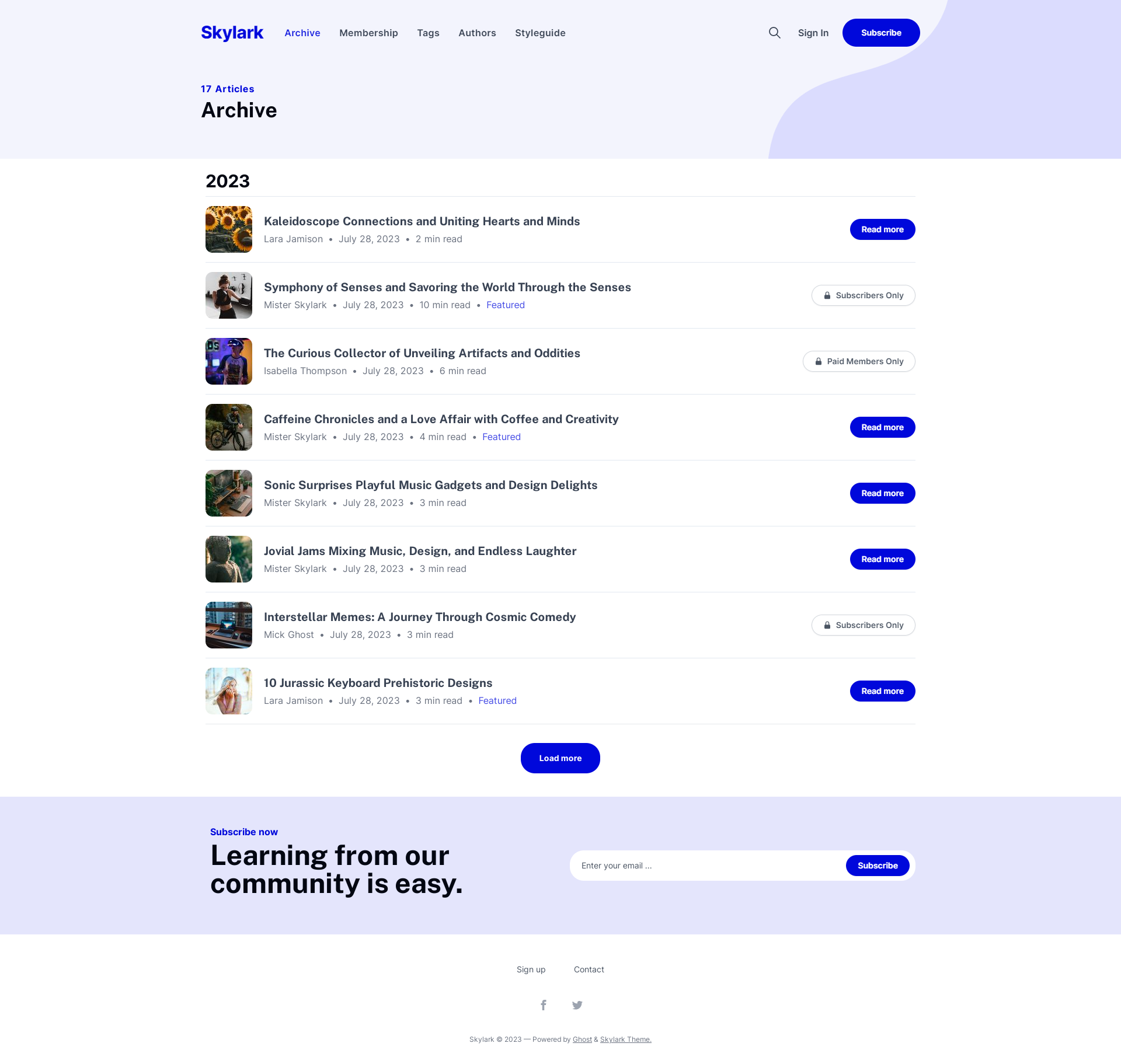
You can have an archive page like on the demo website by doing the following.
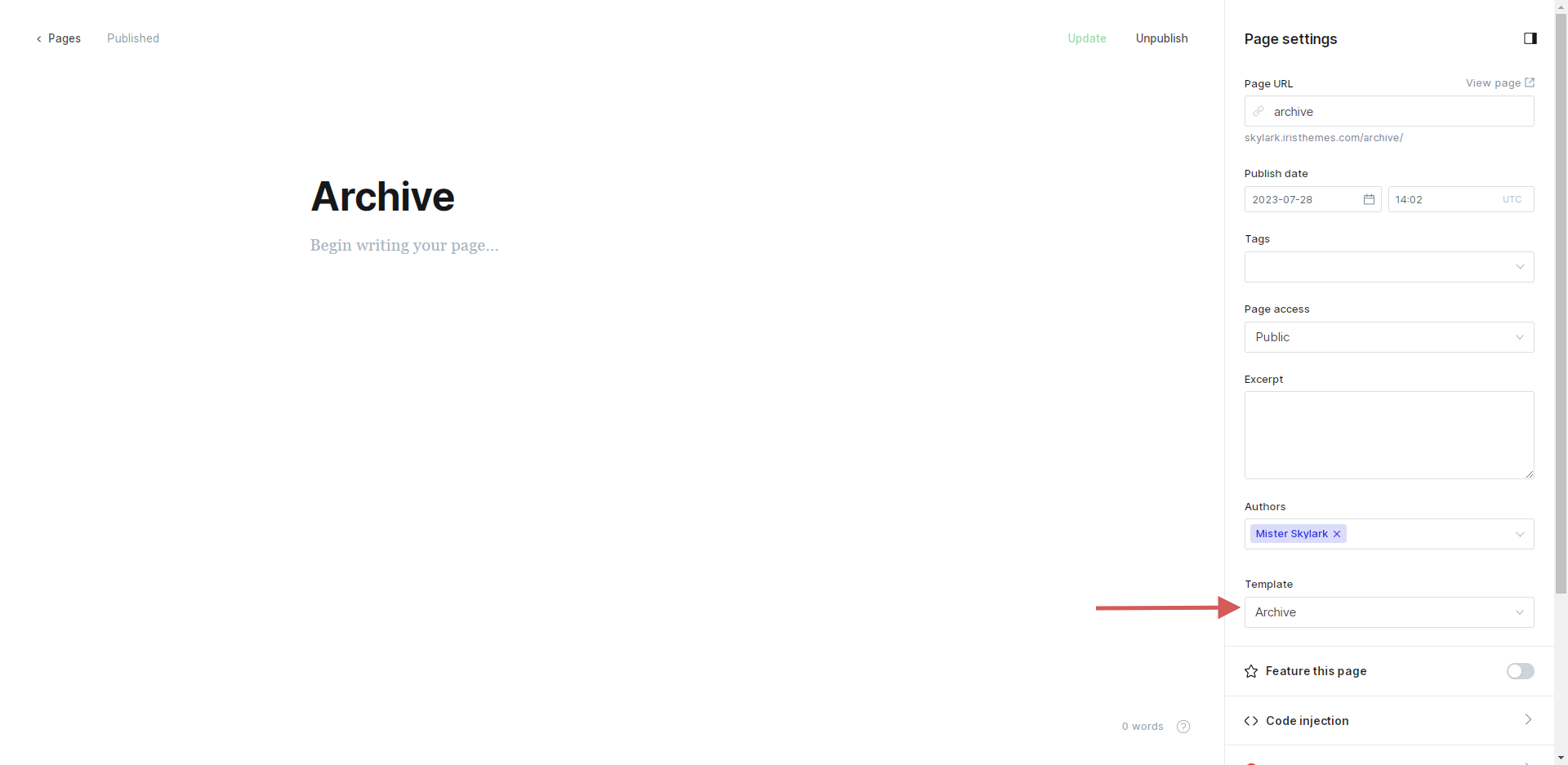
- Create a page named "Archive."
- Use a page template named "Archive"

- Go to Settings → Labs.
- Look for the Routes settings.
- Add the following code to your Routes file.
routes:
/archive/:
controller: channel
template: custom-archiveAdd this to the beginning of the routes.yaml file
- Edit and upload the new version of the file
- You can take a whole look at the theme demo routes file
Membership page

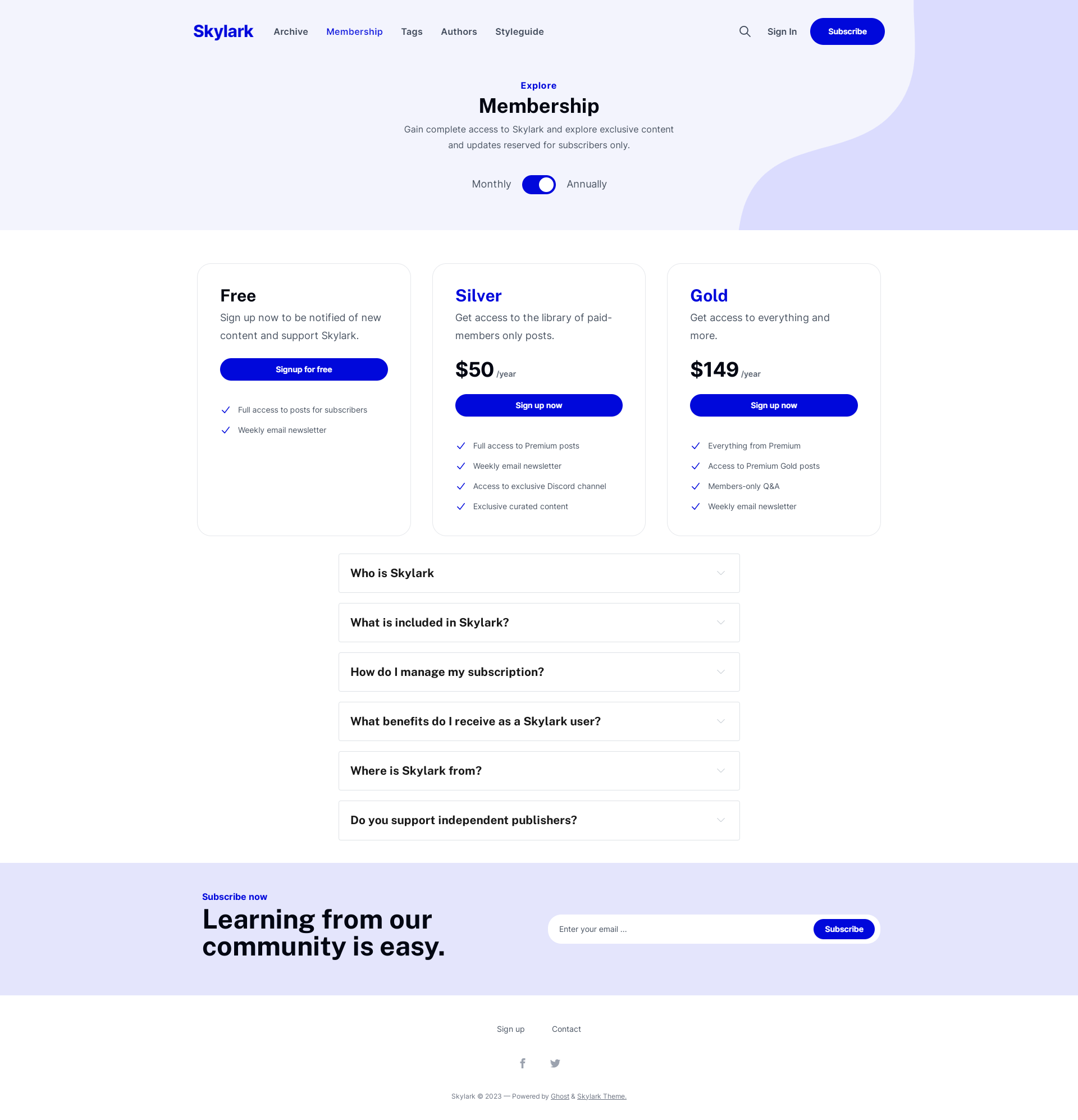
You can have an membership page like on the demo website by doing the following.
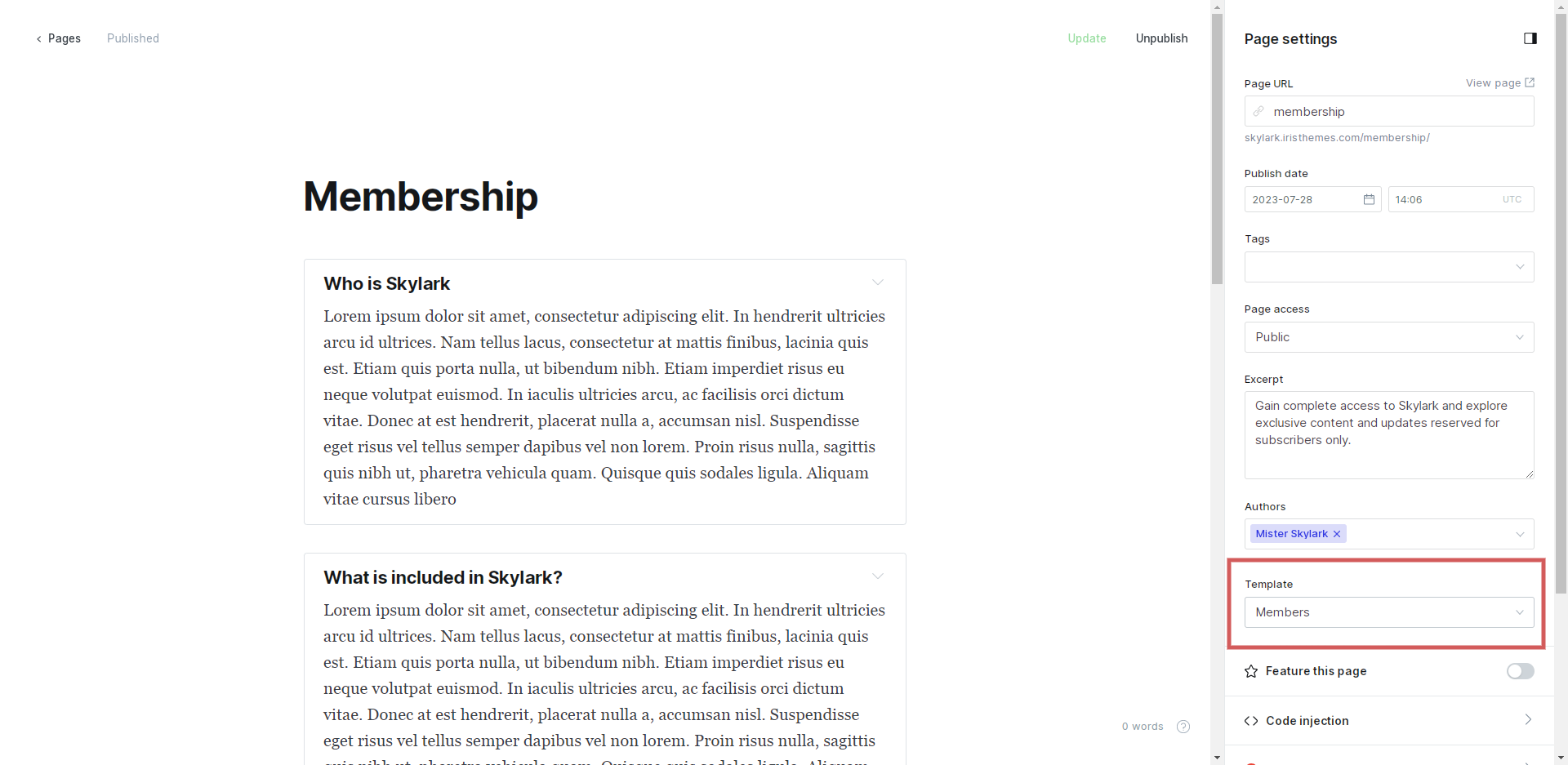
- Create a page named "Membership"
- Use a page template named "Members"

- You can add desired content (FAQ) to the page editor and that content will display on the front end of the website.
Contact page
- Go to Pages → New page
- Name the page "Contact"
- Choose the default page template
- Choose to add a raw HTML card and go to https://formspree.io/library/simple-contact-form/
- Copy and paste simple HTML code with your formspree ID.
<form id="fs-frm" name="simple-contact-form" accept-charset="utf-8" action="https://formspree.io/f/{form_id}" method="post">
<fieldset id="fs-frm-inputs">
<label for="full-name">Full Name</label>
<input type="text" name="name" id="full-name" placeholder="First and Last" required="">
<label for="email-address">Email Address</label>
<input type="email" name="_replyto" id="email-address" placeholder="[email protected]" required="">
<label for="message">Message</label>
<textarea rows="5" name="message" id="message" placeholder="Aenean lacinia bibendum nulla sed consectetur. Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor. Donec ullamcorper nulla non metus auctor fringilla nullam quis risus." required=""></textarea>
<input type="hidden" name="_subject" id="email-subject" value="Contact Form Submission">
</fieldset>
<input type="submit" value="Submit">
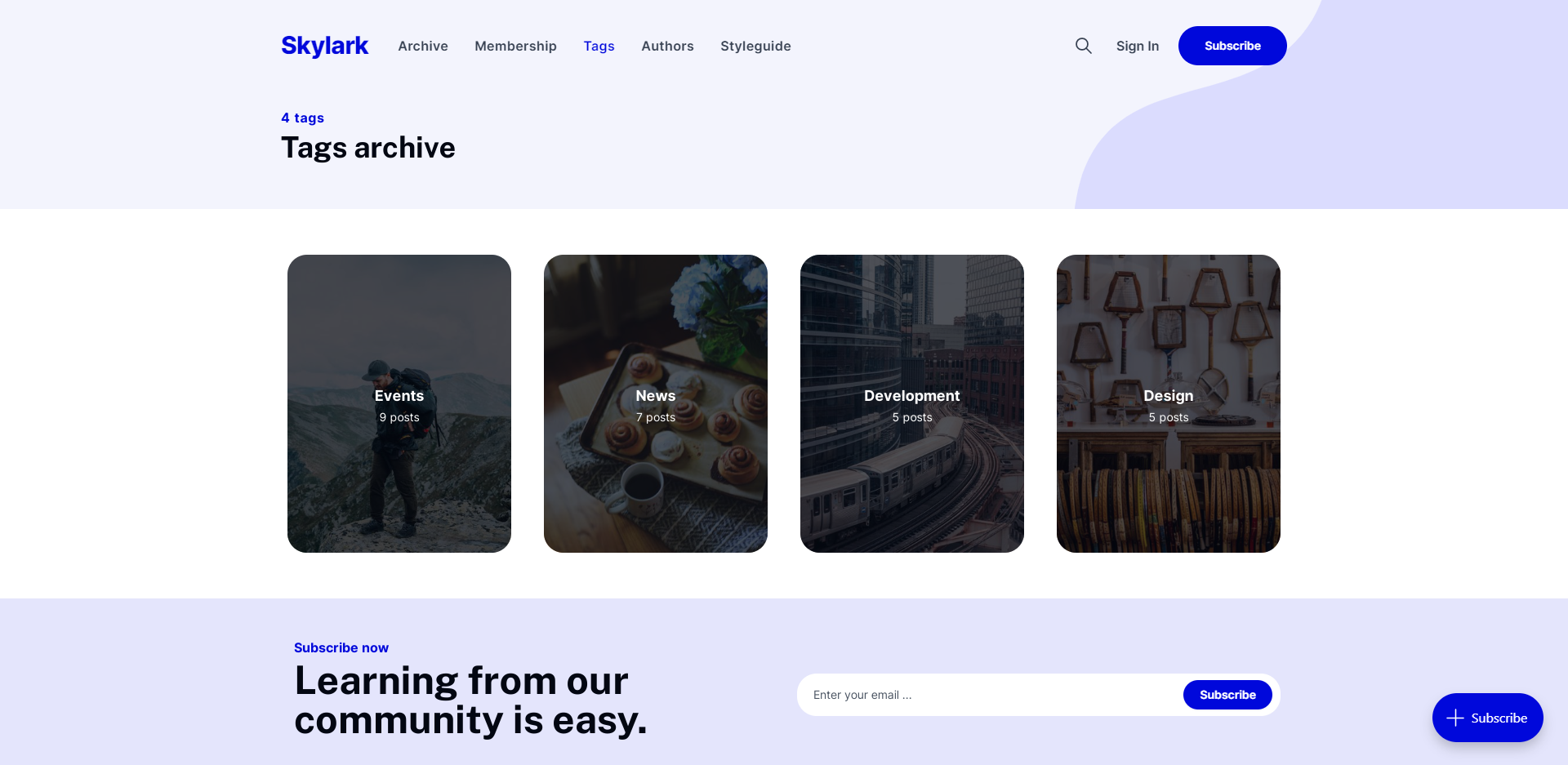
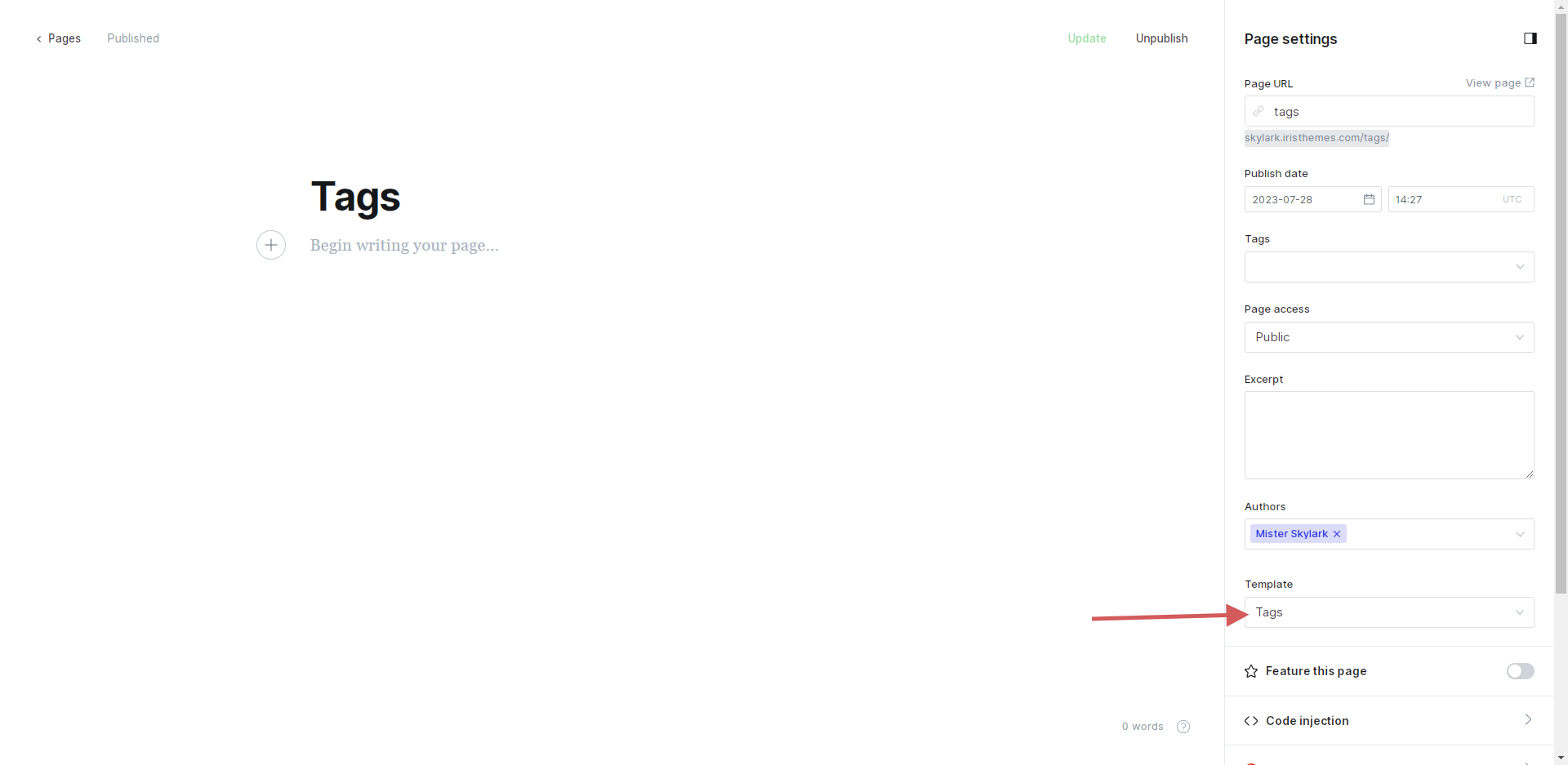
</form>Tags page

You can have a Tags page like on our demo by doing the following:
- Create a page named "Tags"
- Choose a page template named "Tags"

- Publish page
- The page will be available on "/tags" URL
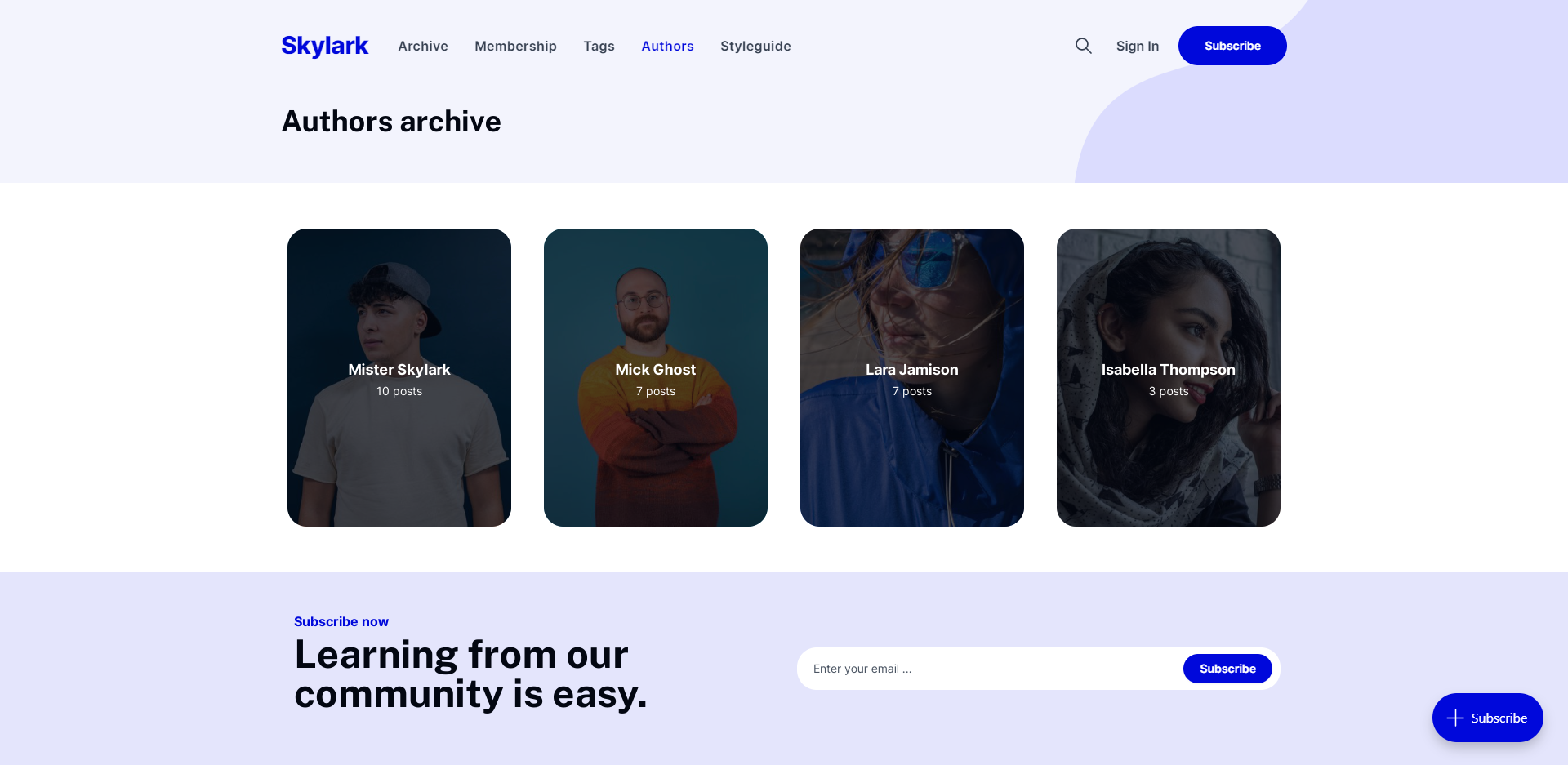
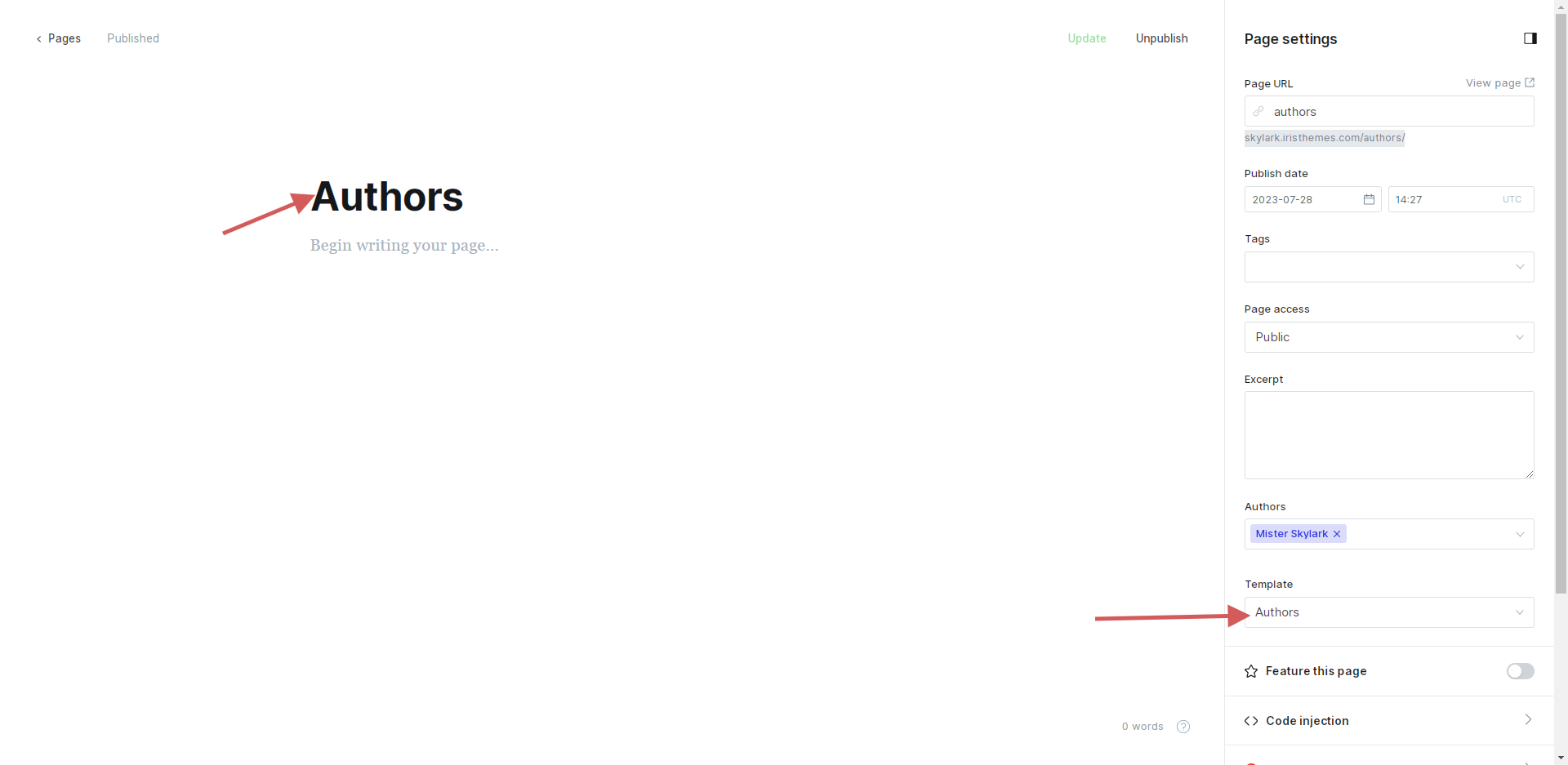
Authors page

You can have a Authors page like on our demo by doing the following:
- Create a page named "Authors"
- Choose a page template named "Authors"
- Publish page
- The page will be available on "/authors" URL

Routes file
This is how your routes.yaml file should look like if you want the same setup as on our demo website.
routes:
/archive/:
controller: channel
template: custom-archive
collections:
/:
permalink: /{slug}/
template: index
taxonomies:
tag: /tag/{slug}/
author: /author/{slug}/
Theme development
Like any other Ghost theme, Skylark uses a simple templating language called Handlebars for its themes.
The Skylark theme is developer-friendly. If you need to make advanced customization, you will use the Gulp tasks for compiling Javascript and CSS Sass.
All the assets are minified and combined for better speed and performance. To make additional customizations, ensure you have Node.js and npm installed.
Here is a tutorial on How to install Ghost.
To install all the dependencies needed to make customizations to the theme inside the Skylark theme folder, run the following command:
npm installAfter installation is complete, you need to run the following:
gulpSkylark theme uses Tailwind for its initial layout and repeating classes. Core CSS files are located inside the assets/css folder. Skylark theme uses Vanilla JS, so no necessary JS is included (jQuery, for example), which should improve loading time of the pages.
Ghost theme API documentation - which explains every possible Handlebars helper and template.
The main files are:
- default.hbs - The main template file
- index.hbs - Used for the home page if you don't have routes filed added
- post.hbs - Used for individual posts
- page.hbs - Used for individual pages
- tag.hbs - Used for tag archives
- custom-archive.hbs - Used for creating custom archive page
- custom-featured.hbs - Used for creating custom listing of featured posts
- custom-members.hbs - Used for membership page
- custom-authors.hbs - Used for a listing of Authors
- custom-page-clean.hbs - Clean page template
- custom-post-clean.hbs - Clean post template
All the other parts of the theme are located inside the partials folder.
Changelog
Skylark 1.1.0
Minor styling changes and fixes
Checking if theme is up to date with the latest Ghost versions
Skylark 1.0
Initial release date: 08.01.2023
Initial release