How to Add Breadcrumbs to Your Ghost Website

Easy post navigation is necessary for any Ghost website. People always expect to find what they need with few clicks possible, so you need them to feel effortless to find specific content on your website.

Adding breadcrumbs to your website can help visitors easily navigate your website and can help improve your SEO. This post will show how you can add breadcrumbs to your website.
For this situation, we will use the Ghost org theme called Casper, but the principle is the same as any other theme. The focus will be on post.hbs file since this is a file that is used for a single post display on the front of the website.
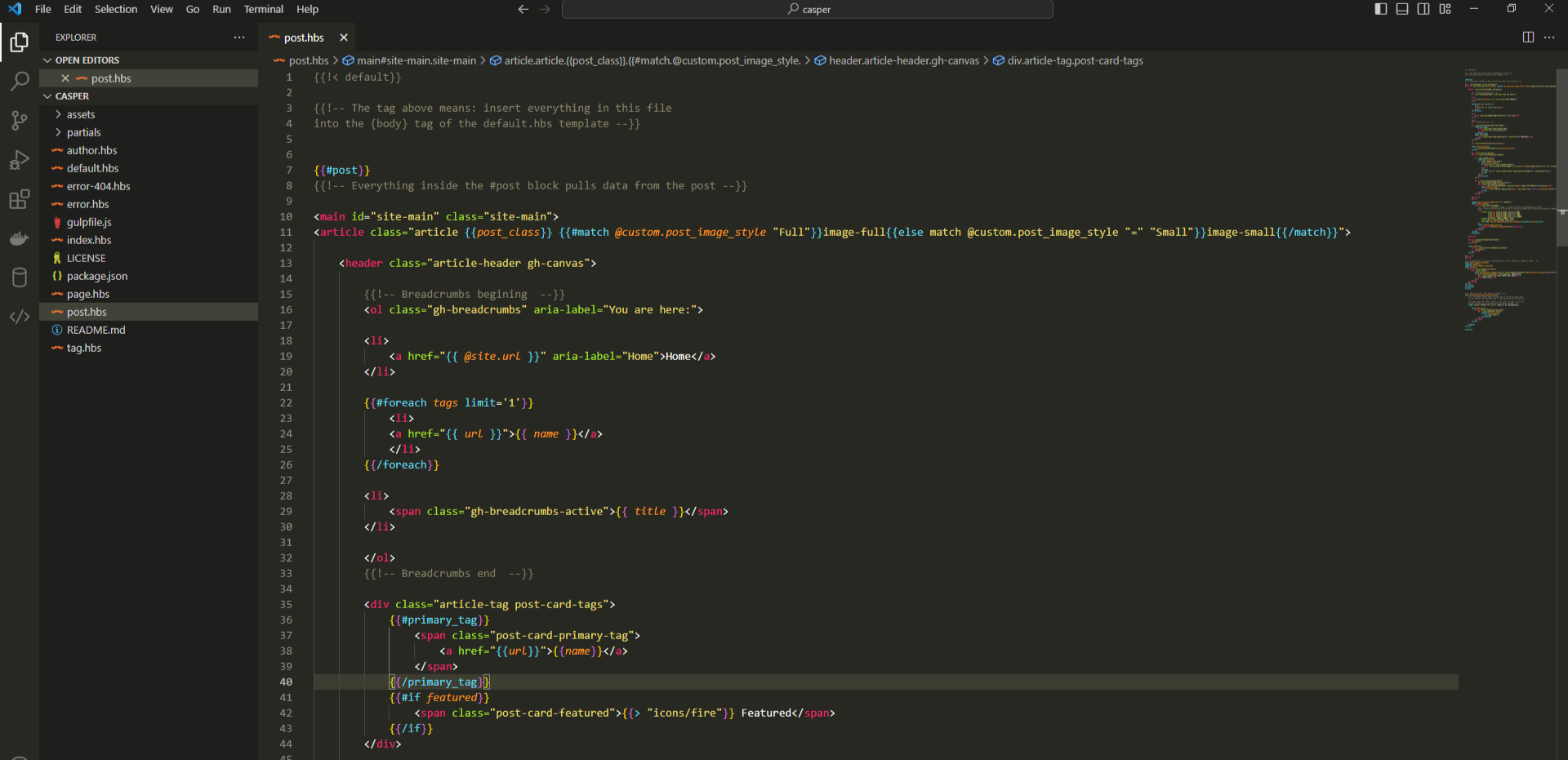
Since you will edit theme files, you must use some code editor - we recommend installing Visual Studio Code and opening the post.hbs file inside the code editor.
Add breadcrumbs to the website.
Breadcrumbs are usually displayed at the top of the page before any other content, so you can put them after opening the #post tag.

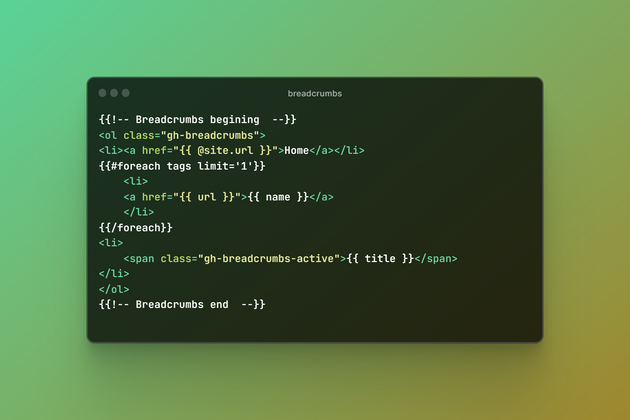
Here is the code that you need to add to have breadcrumbs on your Ghost website
{{!-- Breadcrumbs begining --}}
<ol class="gh-breadcrumbs" aria-label="You are here:">
<li>
<a href="{{ @site.url }}" aria-label="Home">Home</a>
</li>
{{#foreach tags limit='1'}}
<li>
<a href="{{ url }}">{{ name }}</a>
</li>
{{/foreach}}
<li>
<span class="gh-breadcrumbs-active">{{ title }}</span>
</li>
</ol>
{{!-- Breadcrumbs end --}}Let's add some CSS styling to it. You can add this code to the theme CSS file or add it to the Code section.
.gh-breadcrumbs{
list-style: none;
padding: 0;
margin: 0 0 2rem;
display: flex;
align-items: center;
gap: 0.5rem;
font-size: 1.4rem;
}
.gh-breadcrumbs li{
margin:0;
padding:0;
}
.gh-breadcrumbs li a{
opacity: .75;
}
.gh-breadcrumbs li + li::before {
content: '/';
margin: 0 0.5em;
}
.gh-breadcrumbs-active{
opacity: .45;
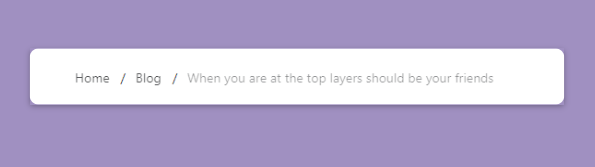
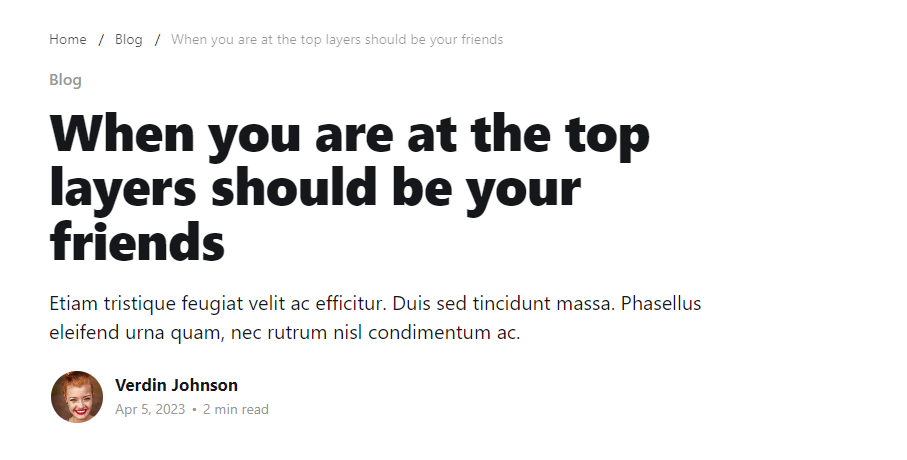
}Here is the result of adding breadcrumbs to the Ghost theme

Tips and tricks for your breadcrumbs navigation
After you have successfully added your breadcrumbs navigation to your website, here are some tips and tricks:
- Do not make your breadcrumbs navigation too big
- Always include a full navigation path to your website
- Make progress from the highest pages (home page) to the lowest (single post)
- Get creative with the style of the breadcrumbs
- Always design to help users navigate your website - search engines love this
Conclusion
Adding breadcrumbs to your website can help visitors navigate better, improve user experience, and assist search engines in understanding your content and site structure. They work well alongside your main navigation menu.