Verdin - Personal Ghost Blog Theme Documentation
Welcome to the Verdin - Personal Ghost Blog Theme documentation by Iris Themes.
If you're having an issue and can't find the answer here, please get in touch with us, and we will try to answer as soon as possible.
If you have an idea or a suggestion, feel free to suggest any new features you may want in this theme, and we will consider adding them for the following updates. Once you purchase this theme, you can access all upcoming theme updates.
Theme Info
Theme name: Verdin Theme Developer: Iris Themes Version: 1.0.0 Description: Personal Ghost Blog Theme Latest update: 11.4.2023 Ghost version: 5 or higher
How do I install the Verdin Ghost theme?
- Make sure that you are logged into your publication at yourawesomeblog.com/ghost/signin
- Go to Settings → Design
- Under Change Theme, click Upload theme
- Click inside the upload box to select a verdin.zip, or drag and drop the verdin.zip into the upload box.
- If you want to activate the theme immediately, click Activate Now or Close if you will do it later.
Home page
- Make sure that you are logged into your publication at yourawesomeblog.com/ghost/signin
- Make sure that the Verdin theme is installed and activated
- Go to Settings → Design, and here you will find the Home Page set of options

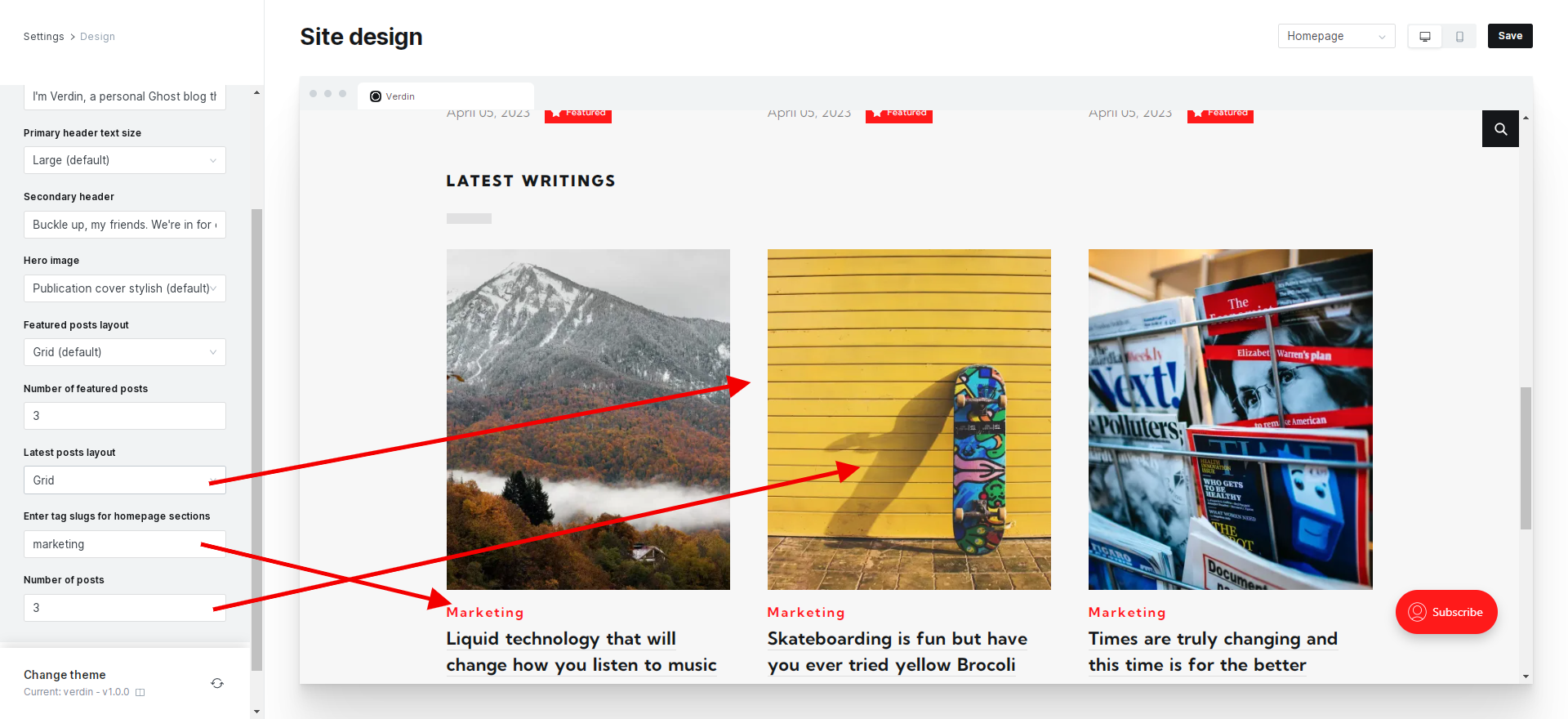
Here you will find the following options
- Primary header
- Primary header text size
- Secondary header
- Hero image
- Featured posts layout
- Number of featured posts
- Latest posts layout
- Enter tag slugs for the homepage
- Number of posts
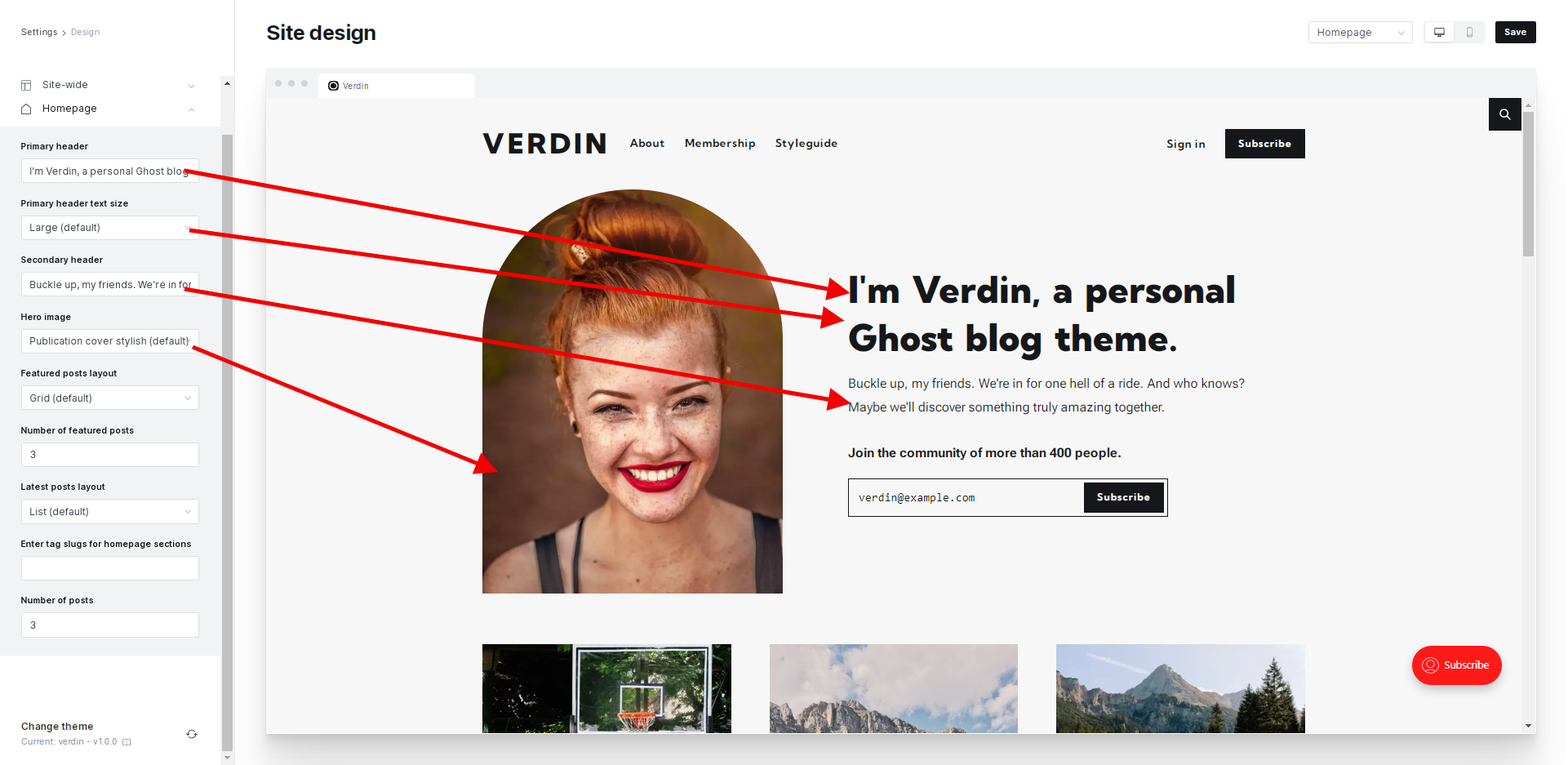
Hero (About) Section

You can change the About section by modifying the available options, which will be reflected on the website's front end.
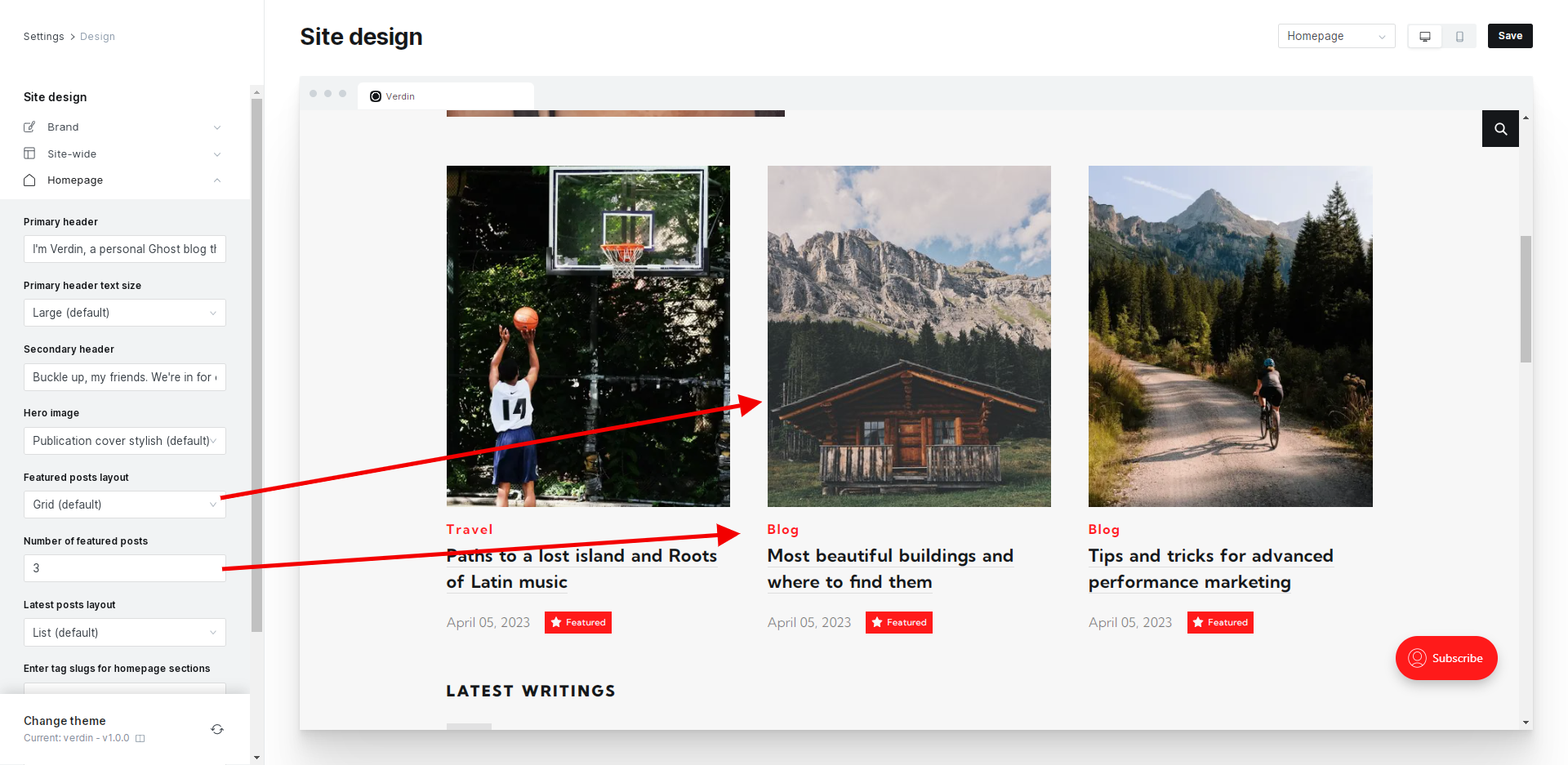
Featured Posts Section

You can change the Featured posts section by modifying the available options, which will be reflected on the website's front end. For example, you can choose Grid, List and Hide Featured Posts.
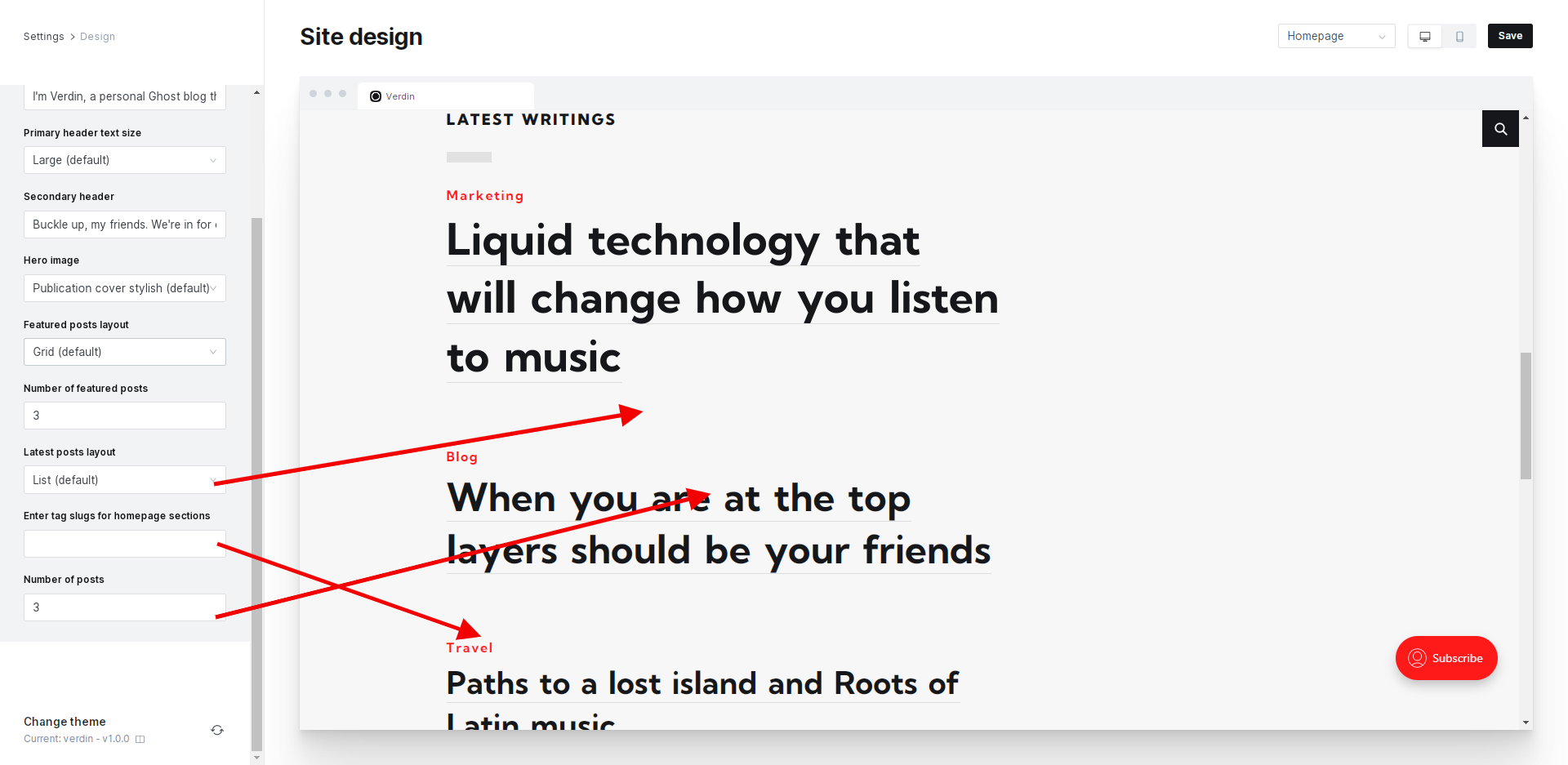
Latest Posts Section

You can change the Latest posts section by modifying the available options, which will be reflected on the website's front end. For example, you can choose Grid, List and Hide Featured Posts.
To display the latest posts from specific tags on the homepage, enter tag slugs to the "Enter tag slugs for home page" and desired number of seats.

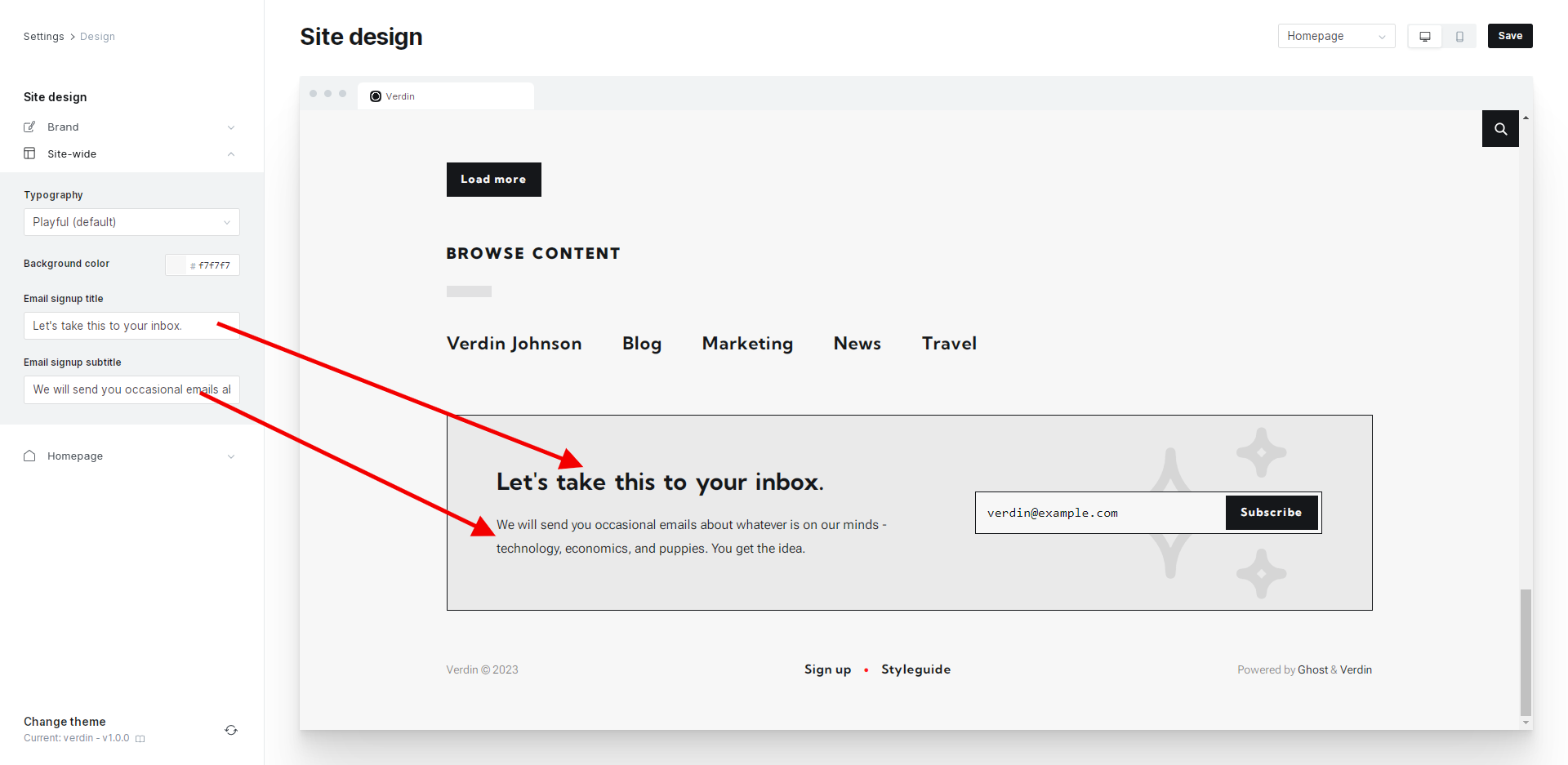
Subscribe CTA

You can edit the text on the pre-footer of any page on your website.
Color customization
To change the primary accent color of your website, go to Settings → Design → Brand and adjust the relevant settings.
To change the website's background color, go to Settings → Design → Sitewide and pick a desired background color.
Changing your website's text color and other necessary CSS configurations is a breeze thanks to the custom CSS properties defined in the theme's CSS file. You can overwrite these properties via code injection to achieve your desired look and feel.
Here is a CSS that you can change and have a different style for the website
:root {
--color-text: #15171a;
--color-text-secondary: rgba(0, 0, 0, .5);
--color-light-gray: rgba(0, 0, 0, 0.1);
--color-lightest-gray: rgba(0, 0, 0, .05);
--color-white: #FFF;
--color-subtitle: #7a7d85;
}
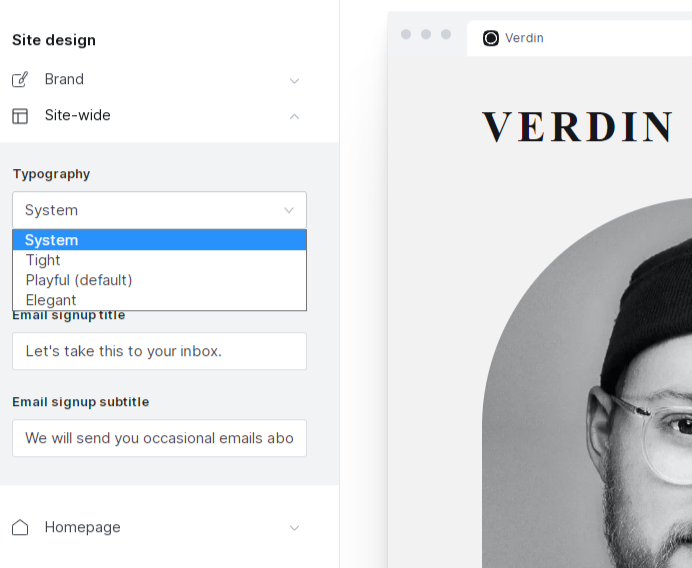
Typography

To change the font family combination of your website, navigate to the Admin section and select Settings → Design → Sitewide. From there, choose one of the available font options.
Ghost Configuration
The package.json file in Ghost themes enables the definition of various configurations such as Posts per page, Image sizes, and Custom settings.
Posts per page
The posts_per_page configuration specifies the number of posts that are displayed in your collections before they get paginated. It is utilized in various templates such as the home page, tag, and author templates.
By default, this is set to 6, and you can change it in the package.json file:
"config": {
"posts_per_page": 6
}
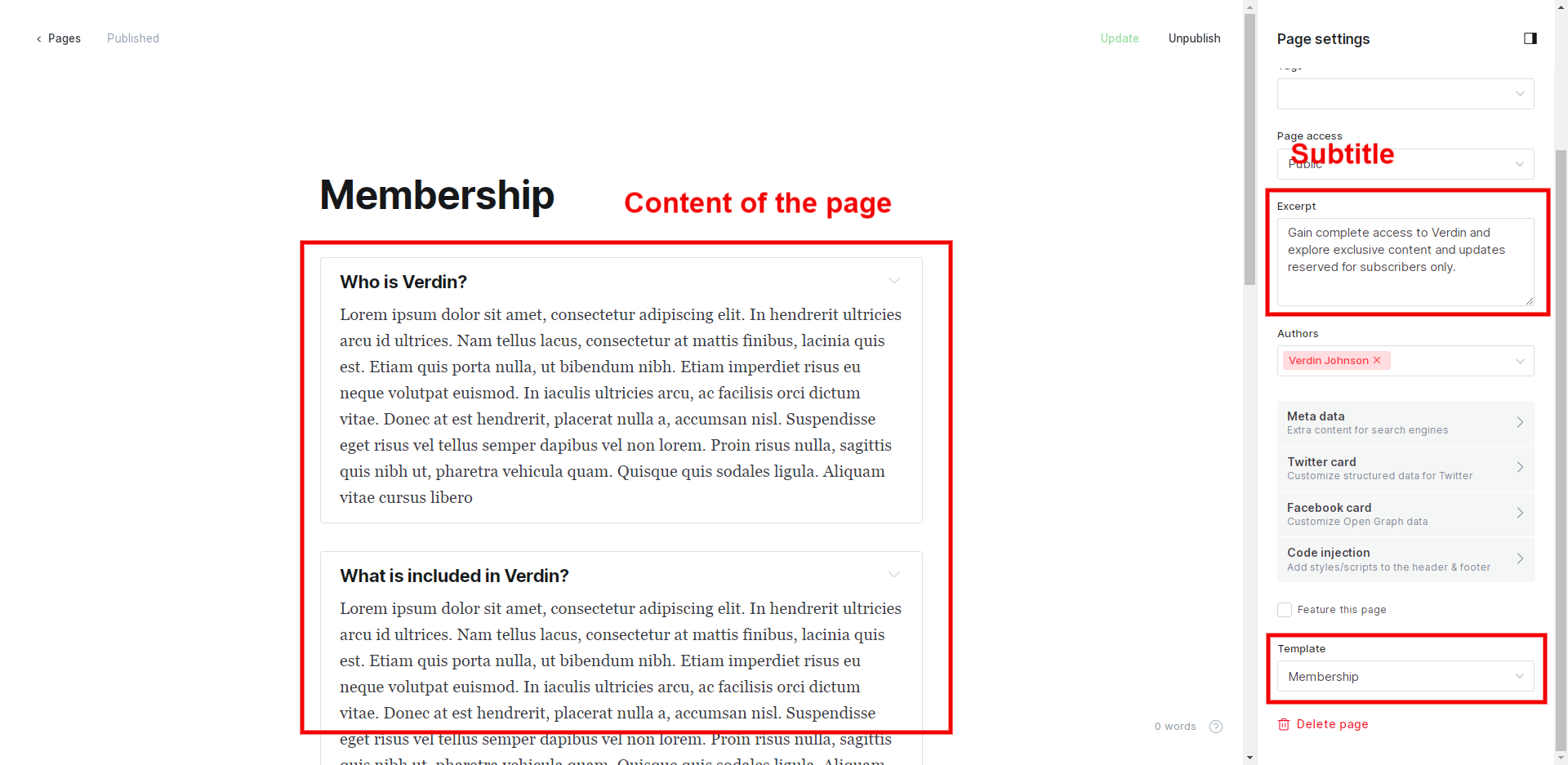
Membership
Defined by the custom-membership.hbs template renders all tiers with price and benefits.
You need to go to Pages → Add new and create page with custom page template Membership.

Comments
Verdin supports Ghost's built-in commenting system. To enable this feature, navigate to Settings → Membership → Commenting and turn it on.
Social sharing
Social sharing is part of the post layout, and the following social sharing buttons are included:
To add other social sharing options, you need to edit the partials/compontents/share.hbs file.
Translations
By default, every string used in the theme is in English (en.json). Additionally, the theme comes with translations in:
- 🇩🇪 German (
de.json) - 🇪🇸 Spanish (
es.json) - 🇫🇷 French (
fr.json) - 🇮🇹 Italian (
it.json) - 🇳🇱 Dutch (
nl.json) - 🇵🇹 Portuguese (
pt.json) - 🇹🇷 Turkish (
tr.json)
Theme Development
If you wish to make more sophisticated modifications to the theme or create your components, you can utilize the theme's developer-friendly configuration. In addition, the theme provides Gulp tasks for compiling Javascript and PostCSS, which can be used to your advantage.
To enhance the speed and performance of the theme, all its assets are merged and minimized. To customize the theme, it's necessary to have Node.js and npm installed on your system.
To get started, follow the official guide for installing Ghost locally. Once you have installed Ghost and placed the theme directory inside the content/themes/ directory, navigate to the theme directory and execute the following commands:
npm install
Then run:
gulp
This will install all the dependencies for the theme and compline necessary files.
If you want to compile CSS, only you need to run the following:
gulp css
Or JS only:
gulp js
Changelog
11.4.2023
Initial release
Support
If you have questions or suggestions, don't hesitate to contact us.