Macaw theme documentation
Welcome to the Macaw - Newsletter Ghost theme documentation by Iris Themes.
If you have an issue and can't find the answer here, please contact us, and we will try to respond as soon as possible.
If you have an idea or a suggestion, feel free to suggest any new features you may want in this theme. We will consider adding them in future updates. Once you purchase this theme, you can access all upcoming theme updates.
Theme Info
Theme Name: Macaw
Theme Developer: Iris Themes
Version: 1.5.0
Description: Ghost Newsletter Theme
Latest update: 26th December 2024Requirements
Ghost version: 5.0.0 or higherHow do I install the Macaw Ghost theme?
- Make sure that you are logged into your publication at yourawesomeblog.com/ghost/signin
- Go to Settings → Design
- Under Change Theme, click Upload theme
- Click inside the upload box to select a skylark.zip, or drag and drop the macaw.zip into the upload box.
- If you want to activate the theme immediately, click Activate Now or Close if you will do it later.
Theme setup
Using the Macaw Ghost theme will make setting up your site like our demo easy. Theme Options allow you to do most things that don't require additional development.
Home Page
Setting up the home page is done via Settings → Design.
We tried to make theme options usable to our users so they could set up a website in a few clicks.
Theme Options

You have accessed Theme Options via Settings → Design & Branding.
Brand tab
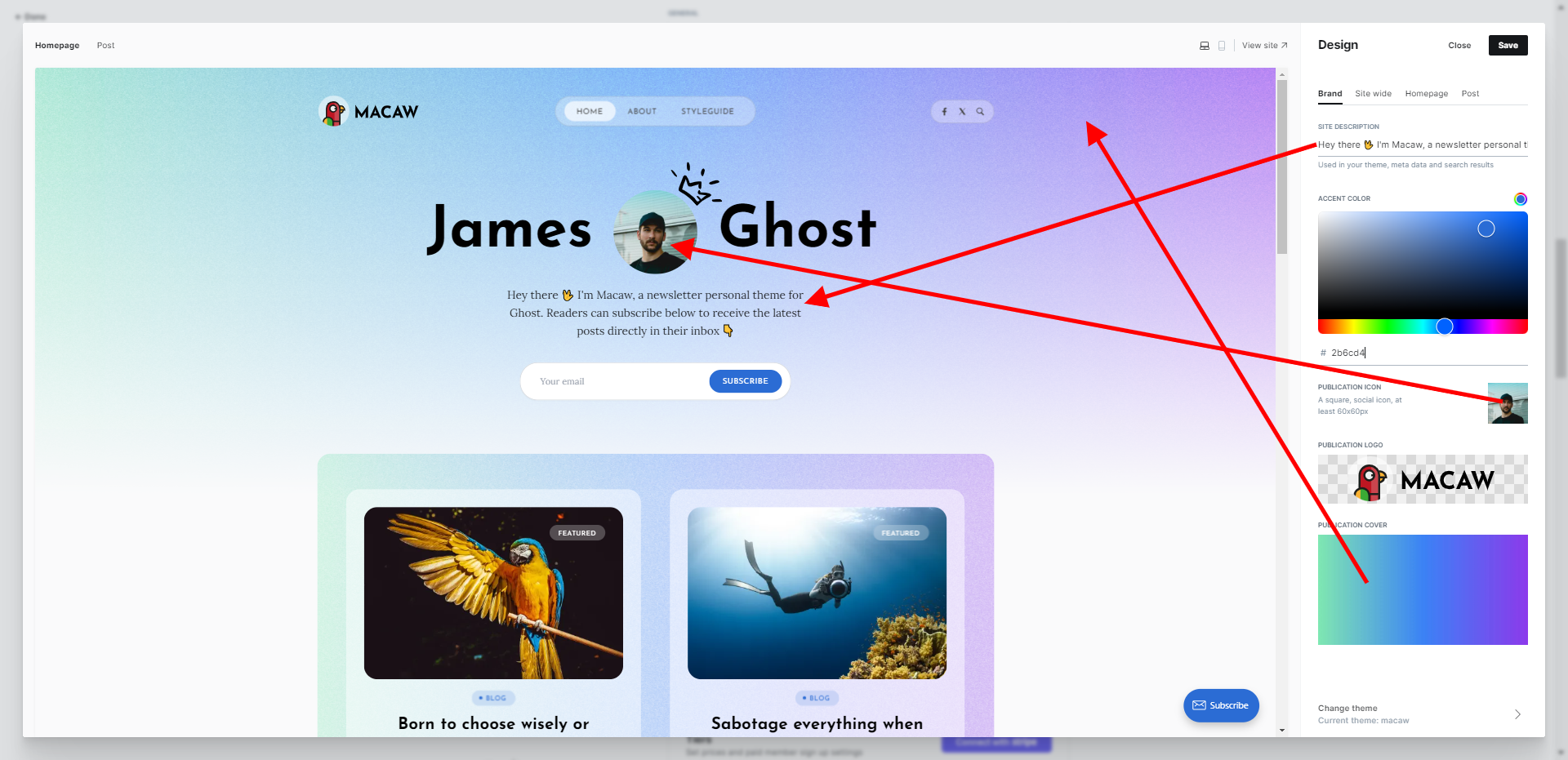
The first tab that you have is a Brand tab. Here, you can change the following options that will affect the look and the feel of the Home page and the other pages of your website.
- Site description - here, you can change the intro text of the cover area
- Accent color - the primary color of the website action buttons and links
- Publication icon - we use the icon as an image so you can display your profile image here
- Publication logo - here, you can change the logo of the website
- Publication cover - we use the cover as a background cover in combination with this nice fade so that you can put anything here, and it should look nice :)
Site-wide tab
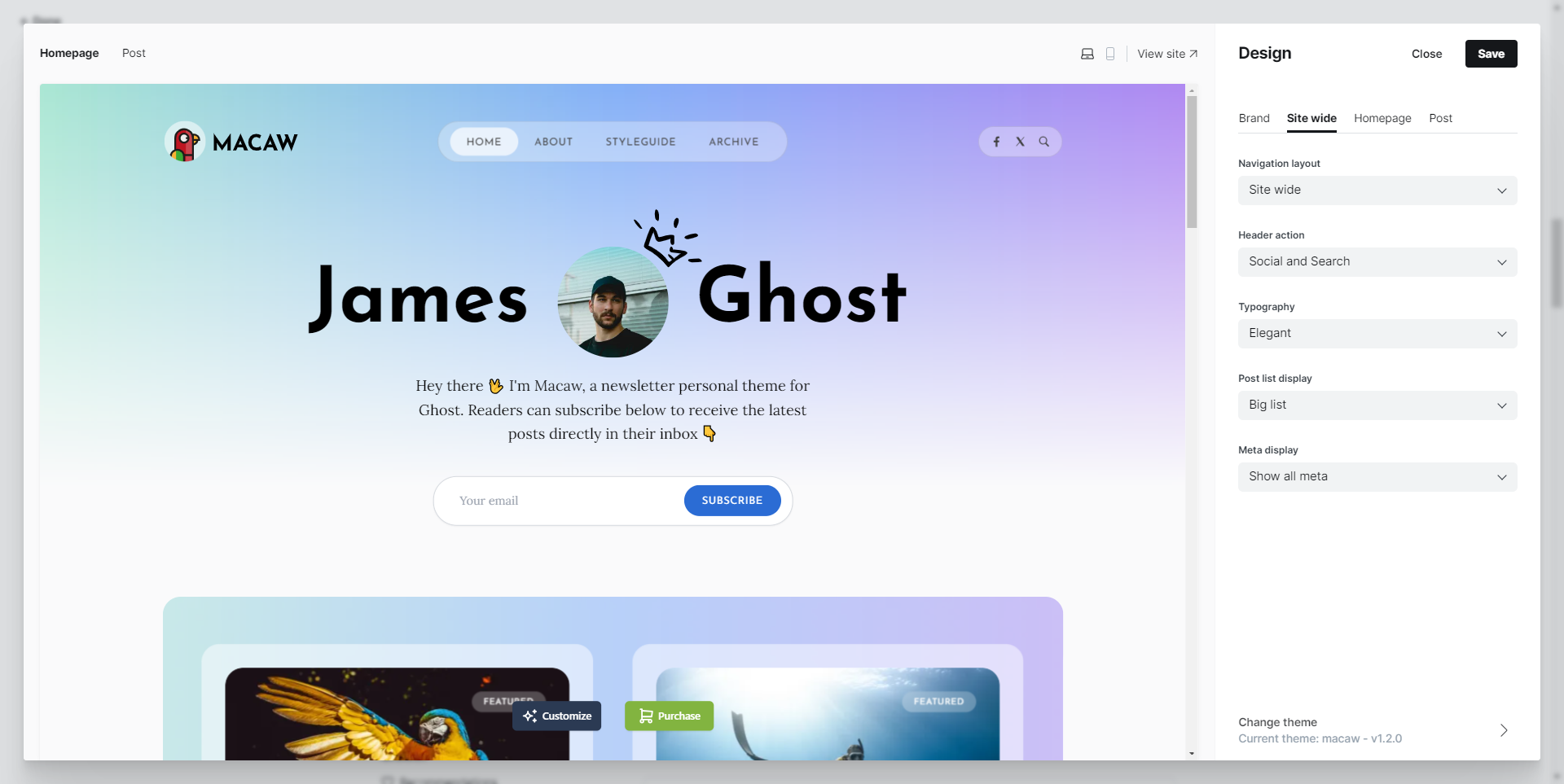
Inside the site-wide tab, you have a set of the following options.

- Navigation layout - contains "wide" and "site-wide" options for header width.
- Header action - refers to the "action buttons."
- Typography - font combinations that we hand-picked for you
- Post-list display - here, you can choose several post-listing types
- Meta display - here, you can pick the desired meta for your post-listing

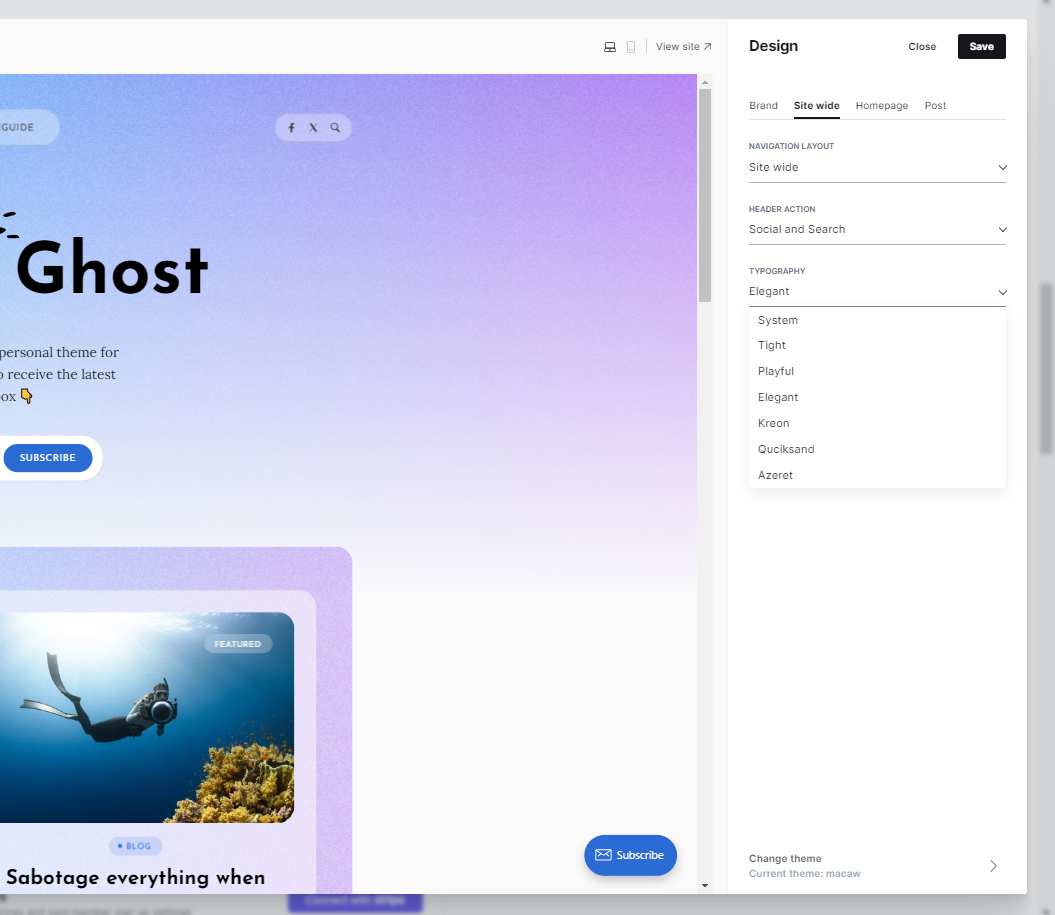
Inside typography options, we have a selection of the following fonts
- System - if you pick this setting, you will be able to use basic system fonts - this is good if you want to use locally hosted fonts and want to follow GDPR rules
- Ghost fonts - this will allow you to use the new Ghost fonts option from the "Brand" tab
- Tight- Inter font for headers and body text
- Playful - Space Grotesk font for headers and body text
- Elegant - Josefin Sans font for headers and Lora for body text
- Kreon - Kreon font for body font and header text
- Quicksand - Quicksand font for headers and body text
- Azeret - Azeret mono font for headers and body text
Home page tab
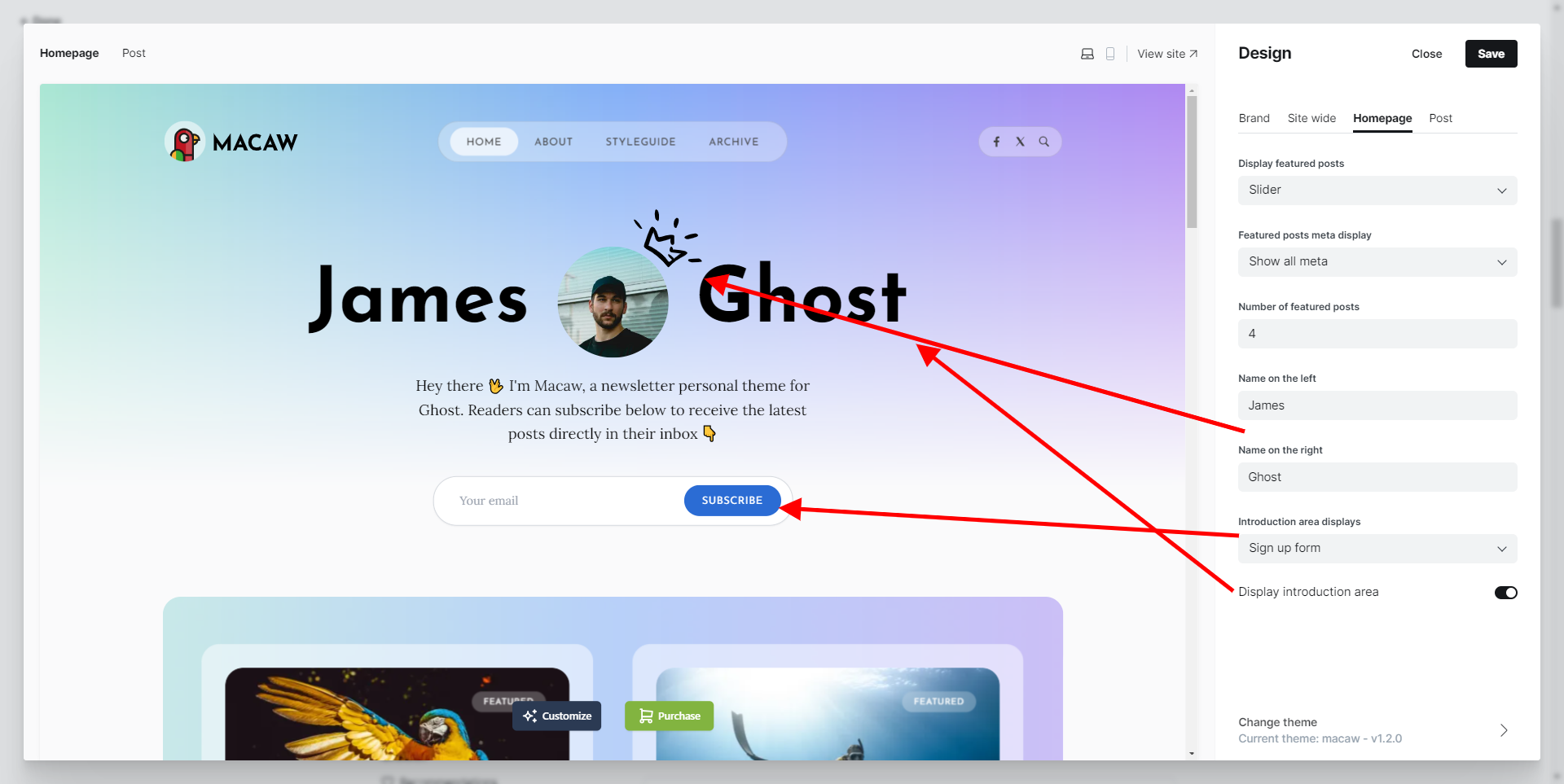
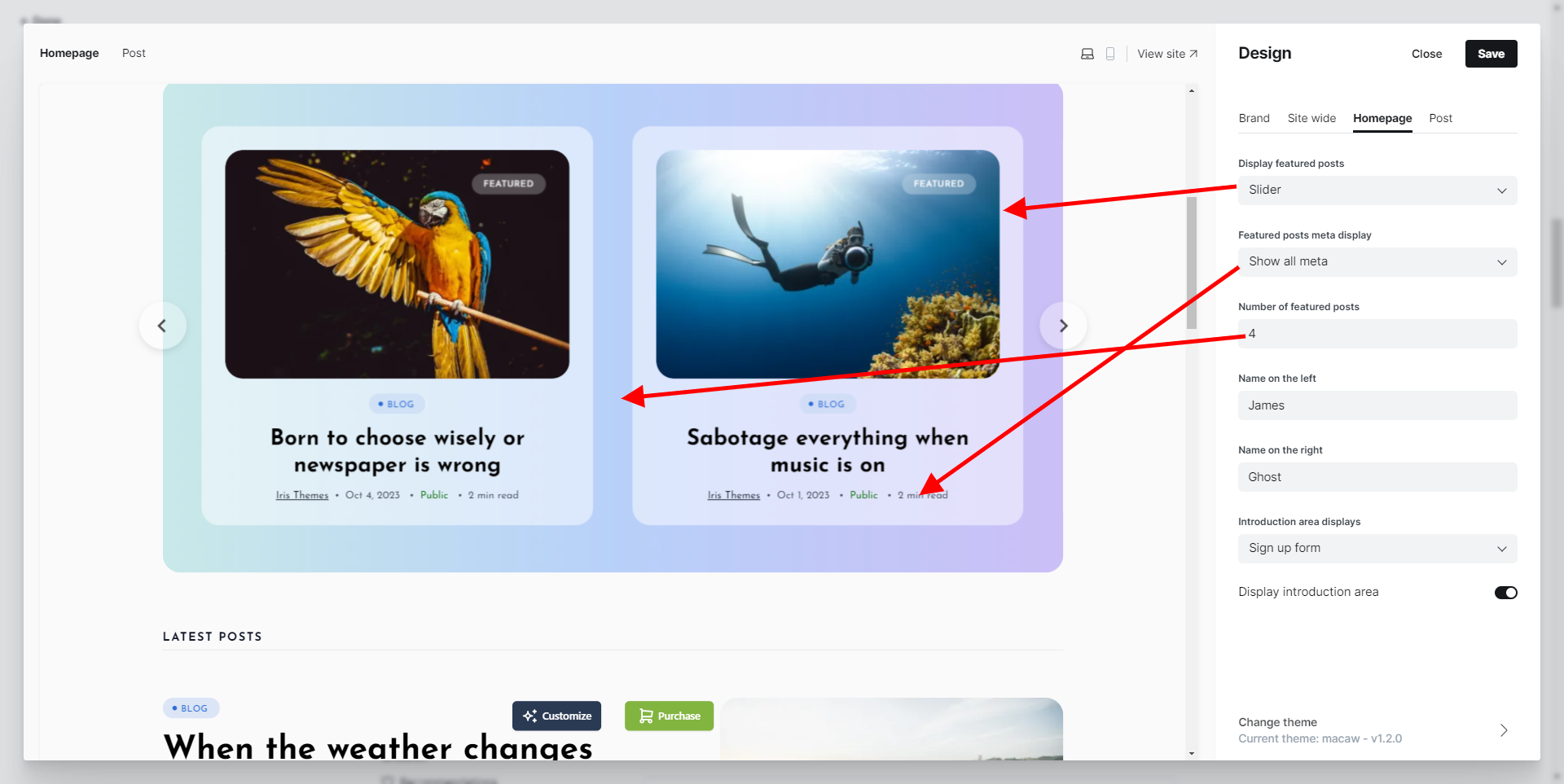
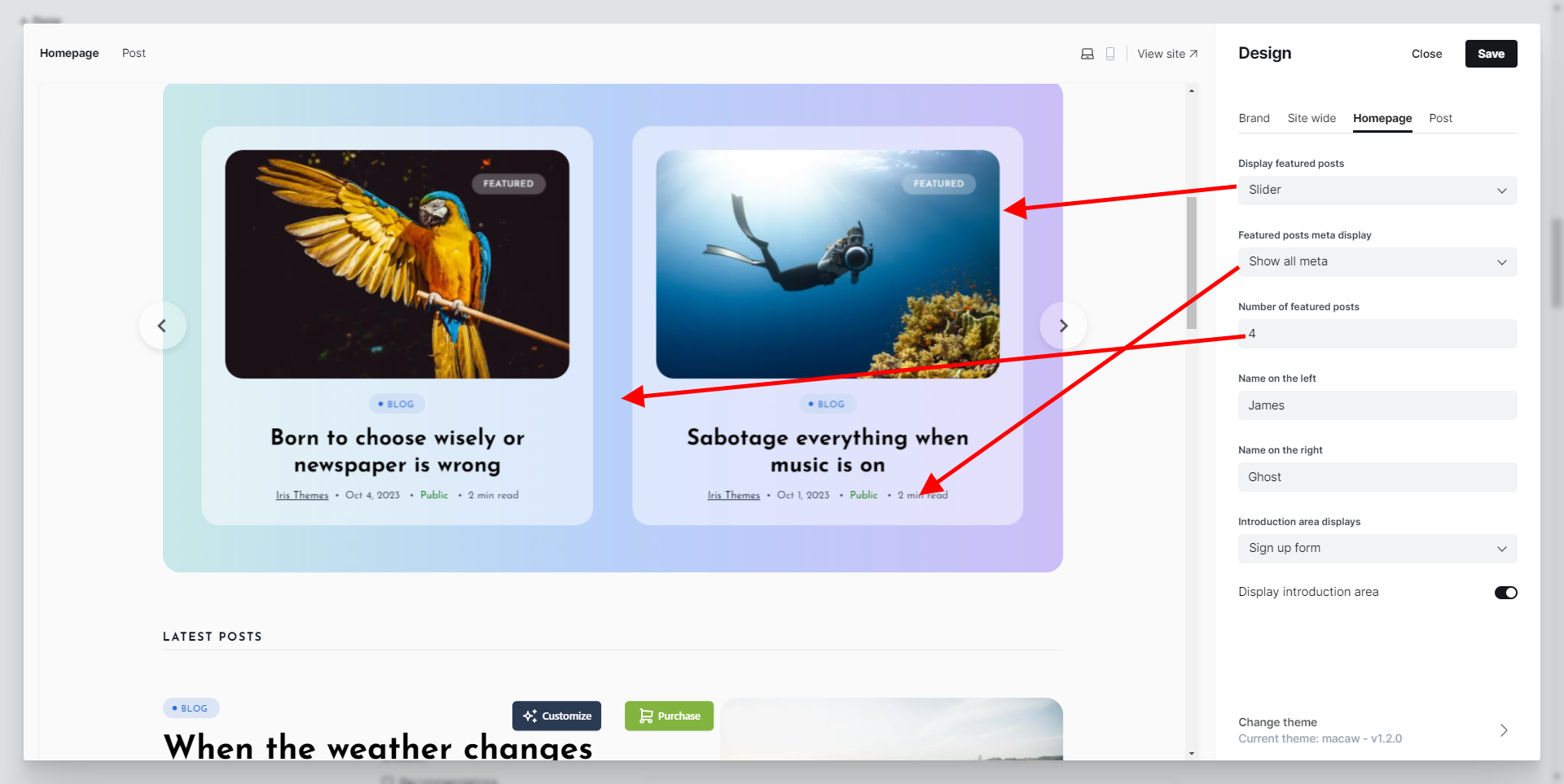
Inside the Homepage tab, you will find the following options:

- Display featured posts - here, you can pick between Slider, Grid and Do not Display
- Featured posts meta display - here, you can pick the desired display for meta items
- Number of featured posts - here, you can set how many featured posts you would like in this section
- Display introduction area (Cover area) - Here, you can switch off the whole introduction area
- Name on the left and Right - because of the nature of the theme, we have to add these two options - if you don't have an icon image added, the text will appear one after another.
- Introduction area displays - you can pick between the signup form, search formsearch form,portal links. the

Posts options tab

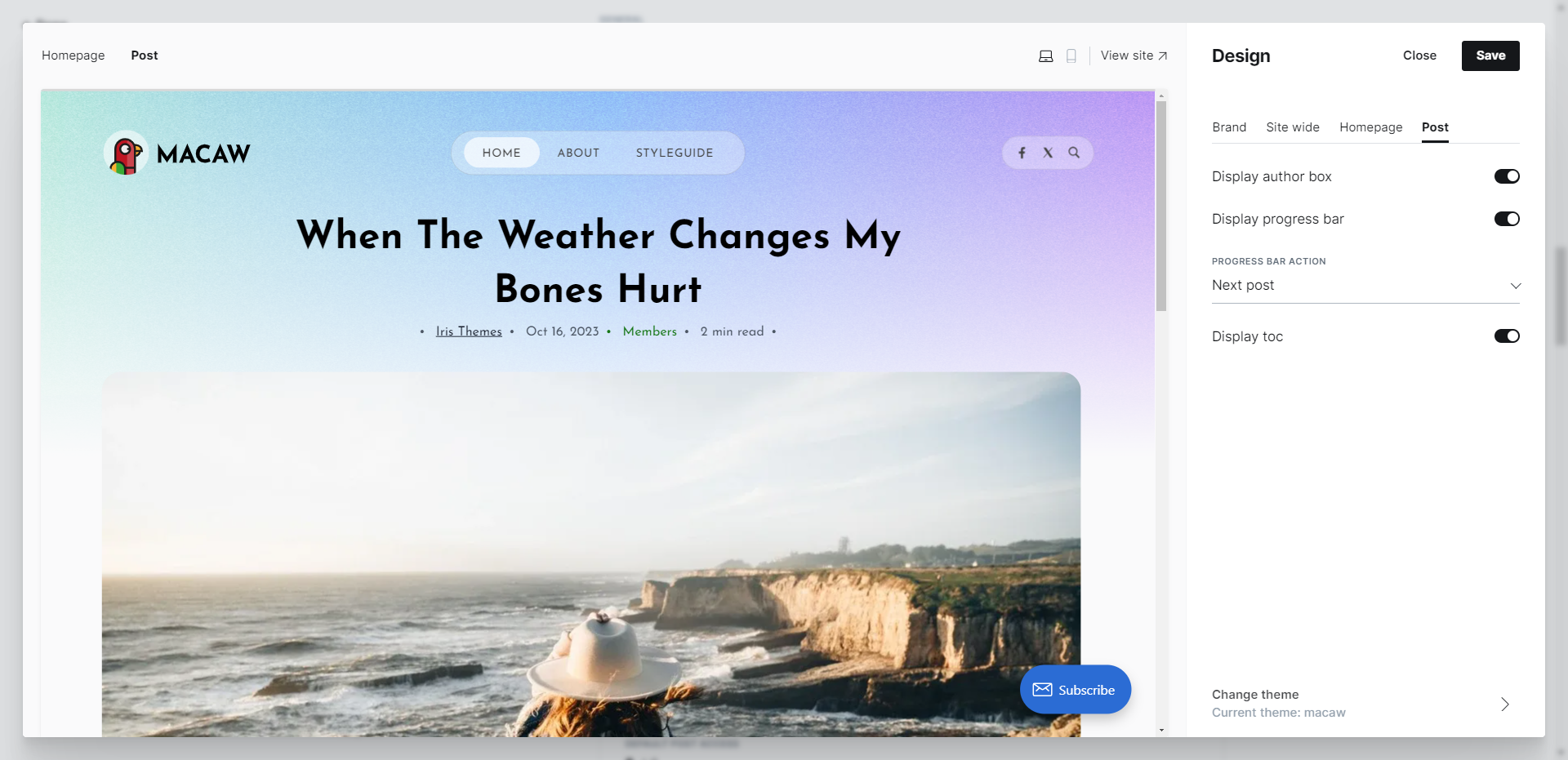
The posts option tab refers to single posts option and contains the following set of options:
- Display author box - you can switch on/off the author area below posts
- Display progress bar - you can switch off the progress bar
- Progress bar action: Here, you can choose what will be displayed between 45% and 85% of the scrolled pages - Nothing, Next post, or Subscribe form.
- Display TOC - here, you can switch on/off the Table of contents
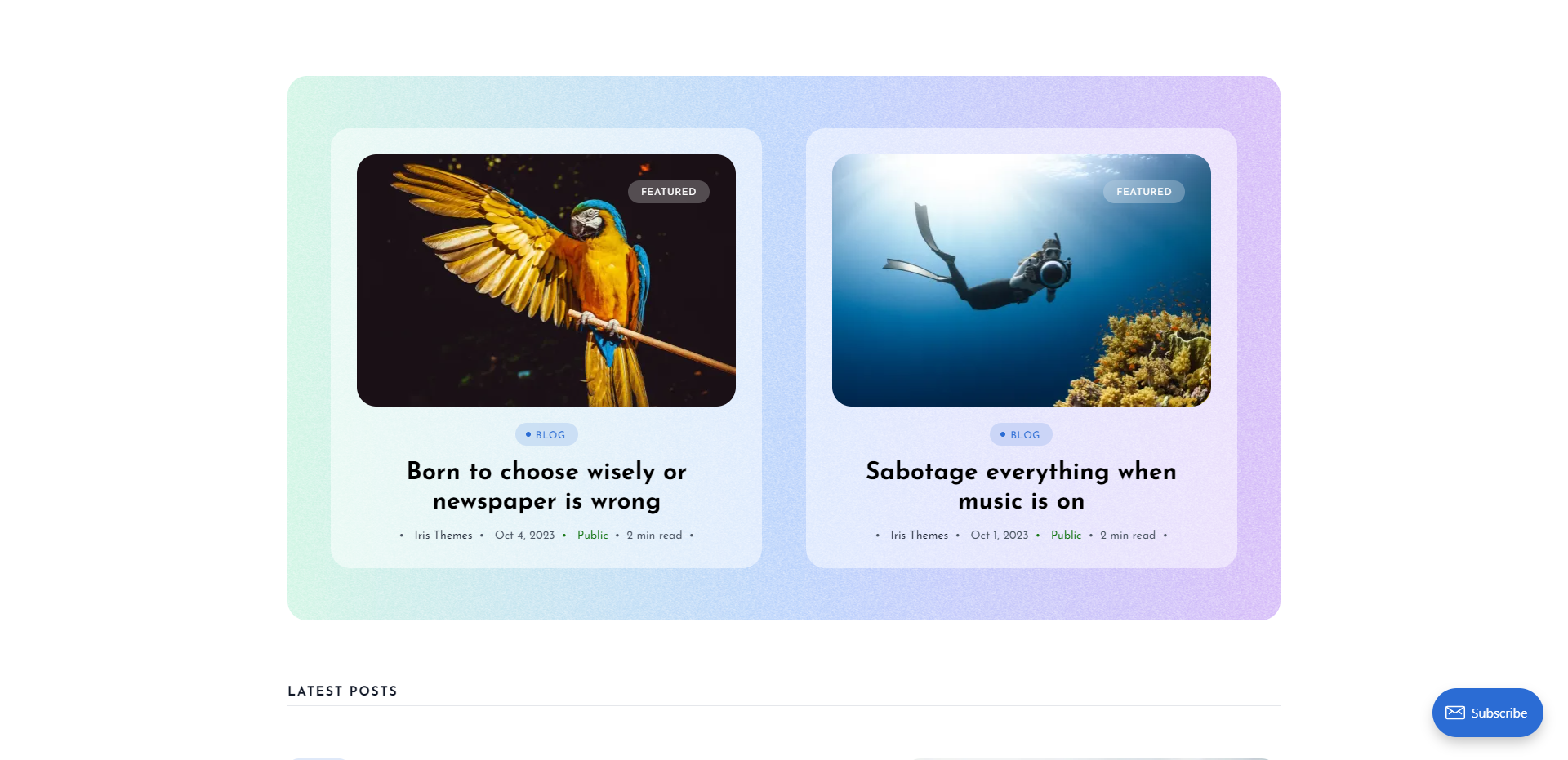
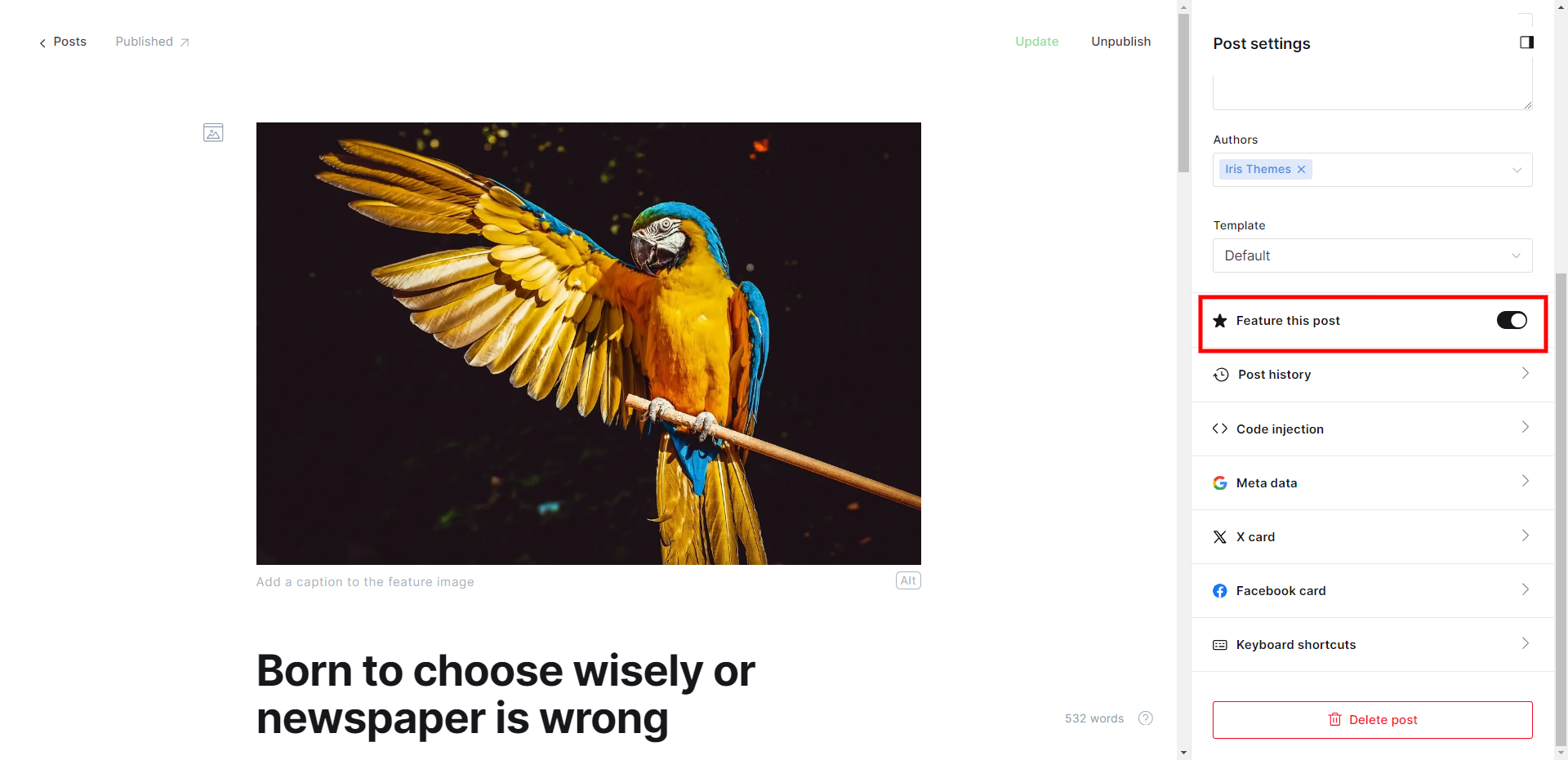
Featured posts area
The Macaw theme has a nicely designed featured posts area. Select the desired post and click " featured "to add a featured post to this area.


Here is how to pick featured posts

Latest posts area
The Latest Posts widget displays the latest posts published on your website. By changing the package.json file, you can change the number of the Latest posts shown in a feed.
"config": {
"posts_per_page": 6,Navigation
Macaw theme supports primary and secondary navigation.
Primary navigation is displayed inside the header of the theme.
Secondary navigation is displayed inside the footer of the theme.
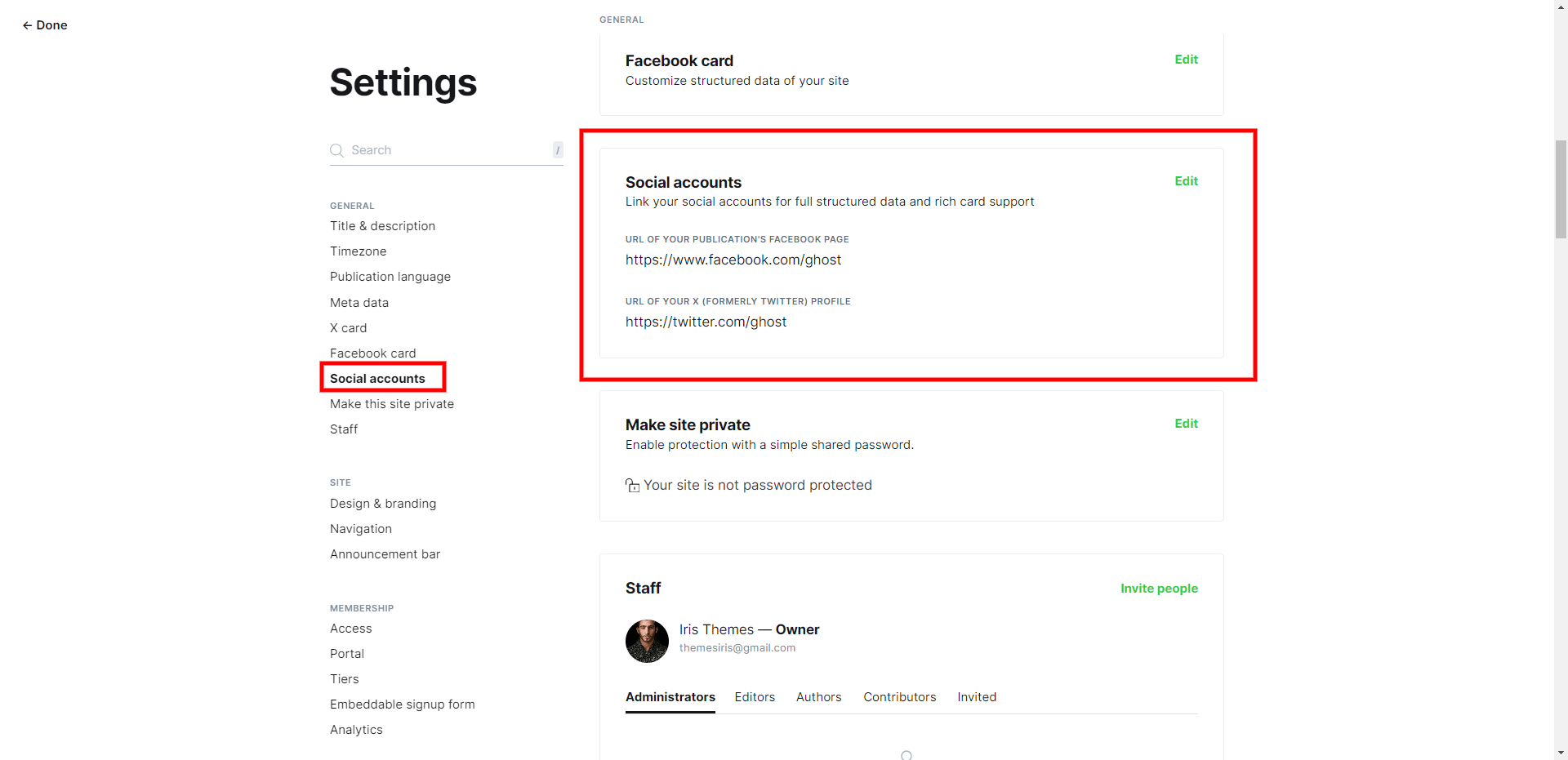
Social icons
You can add social icons by navigating to the Settings page of your Ghost admin and then navigating to the "Social accounts" section.

And on the front end of the website, you will get.

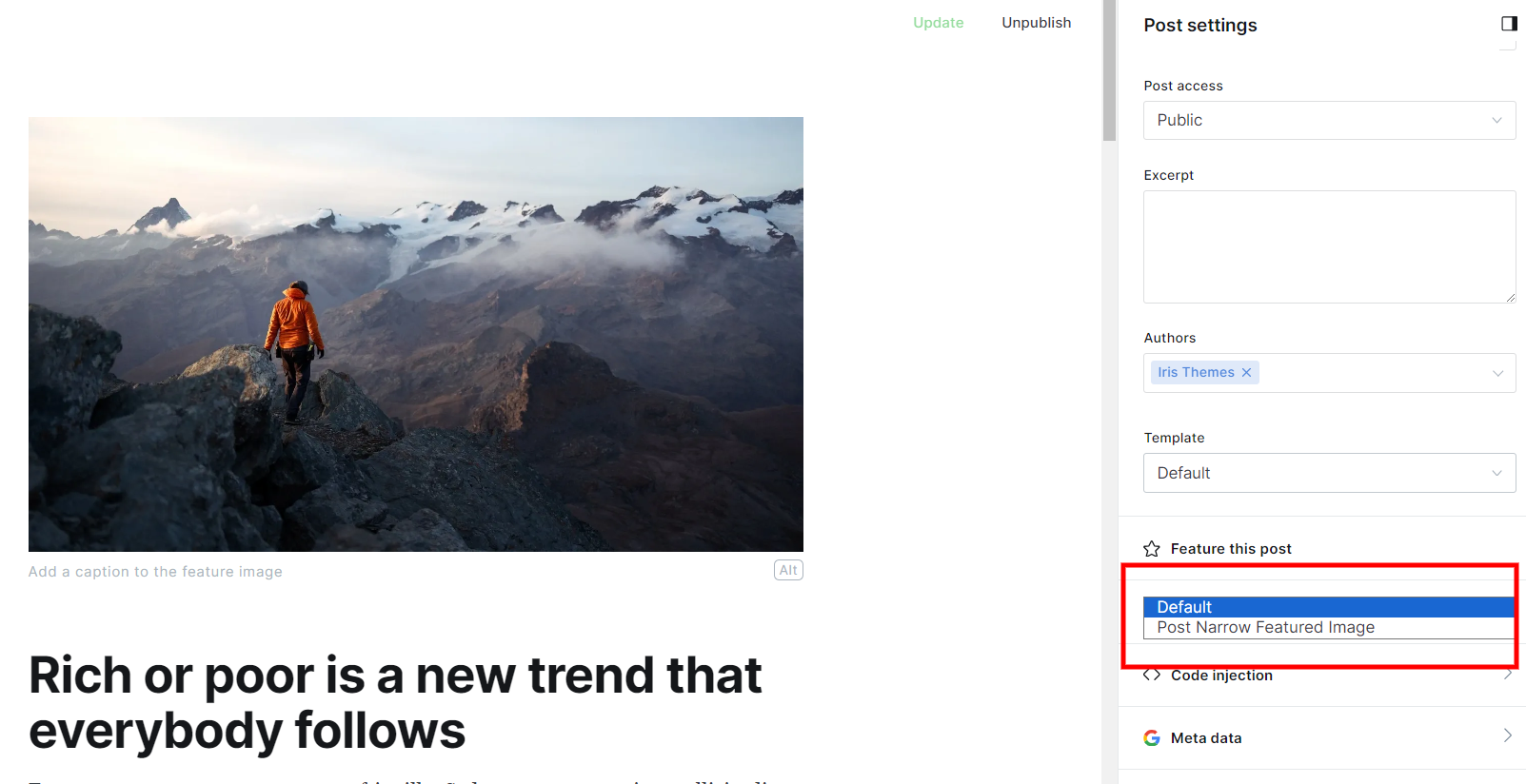
Single posts
Single post area is available in two combinations:
- Single post with wide image
- Single post with a narrow image

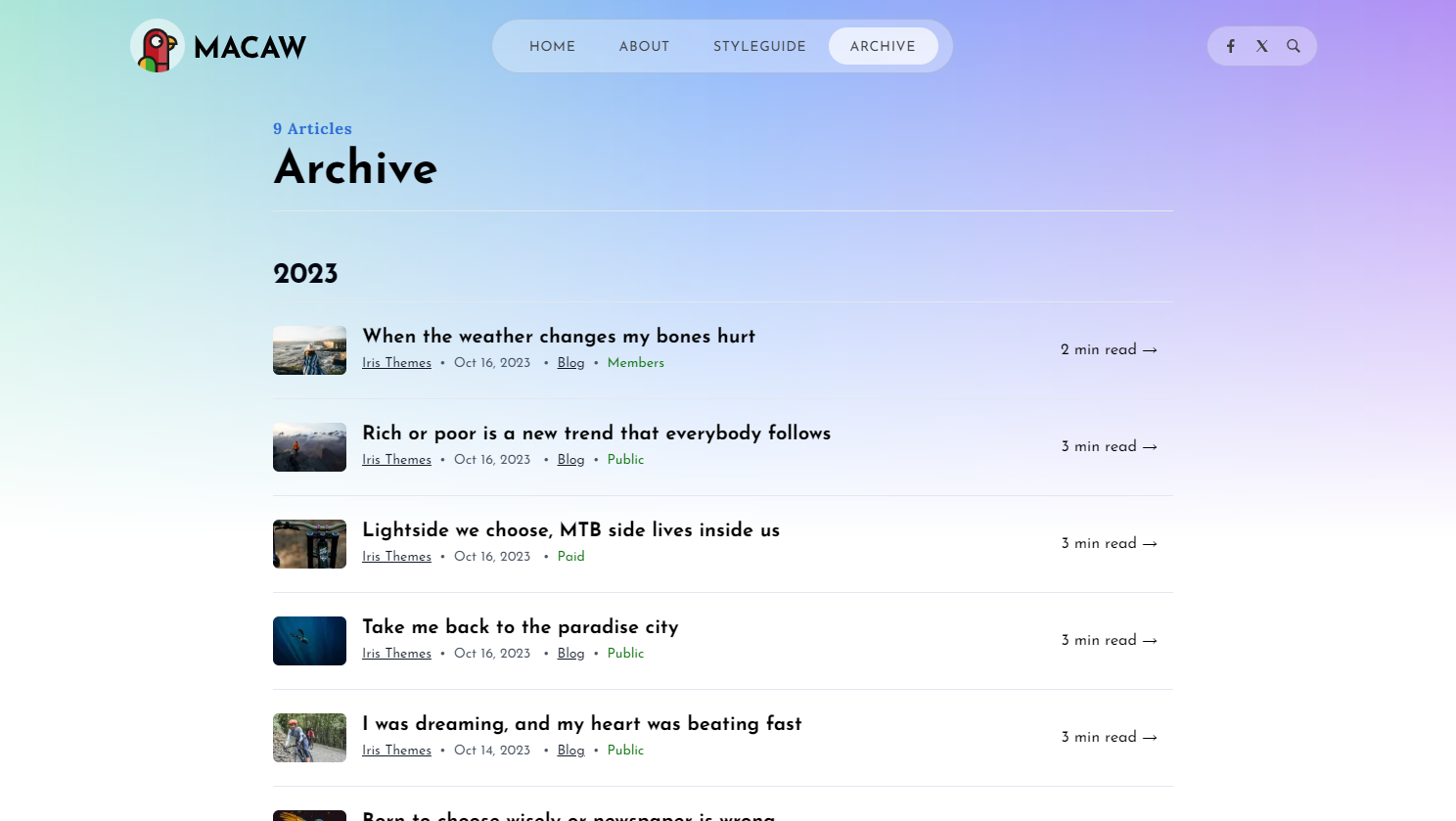
Archive page
From Macaw version 1.1, you can create an archive page that looks like this.

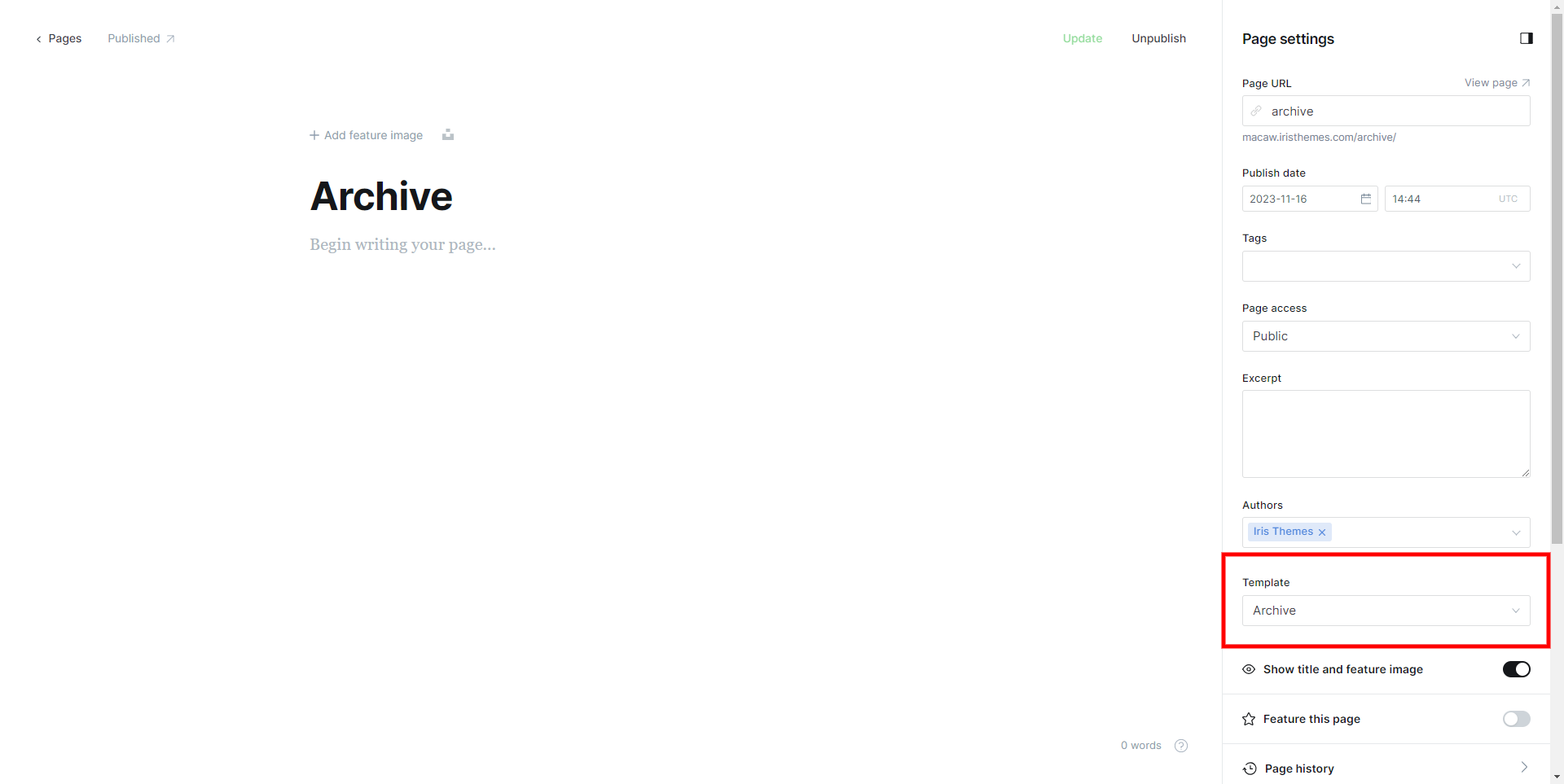
You need to create a page named Archive and pick the Archive page template.

Then, you must add the following lines to the routes.yaml file
routes:
/archive/:
controller: channel
template: custom-archiveThis will create a channel - you can list anything here using this template.
Contact page
With Macaw Theme, you can have a contact page in a few steps.
- Go to Pages → New page
- Name the page "Contact"
- Choose the default page template
- Choose to add a raw HTML card and go to https://formspree.io/library/simple-contact-form/
- Copy and paste simple HTML code with your formspree ID.
<form id="fs-frm" name="simple-contact-form" accept-charset="utf-8" action="https://formspree.io/f/{form_id}" method="post">
<fieldset id="fs-frm-inputs">
<label for="full-name">Full Name</label>
<input type="text" name="name" id="full-name" placeholder="First and Last" required="">
<label for="email-address">Email Address</label>
<input type="email" name="_replyto" id="email-address" placeholder="[email protected]" required="">
<label for="message">Message</label>
<textarea rows="5" name="message" id="message" placeholder="Aenean lacinia bibendum nulla sed consectetur. Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor. Donec ullamcorper nulla non metus auctor fringilla nullam quis risus." required=""></textarea>
<input type="hidden" name="_subject" id="email-subject" value="Contact Form Submission">
</fieldset>
<input type="submit" value="Submit">
</form>Routes file
Macaw theme has a pretty primary routes file setting.
routes:
/archive/:
controller: channel
template: custom-archive
collections:
/:
permalink: /{slug}/
template: index
taxonomies:
tag: /tag/{slug}/
author: /author/{slug}/
Theme development
Like any other Ghost theme, Macaw uses a simple templating language called Handlebars for its themes.
The Macaw theme is developer-friendly. If you need to make advanced customizations, you will use the Gulp tasks to compile Javascript and CSS Sass.
All the assets are minified and combined for better speed and performance. To make additional customizations, ensure you have Node.js and npm installed.
Here is a tutorial on How to install Ghost.
To install all the dependencies needed to make customizations to the theme inside the Macaw theme folder, run the following command:
npm installAfter installation is complete, you need to run the following:
npm run devMacaw theme uses Tailwind for its initial layout and repeating classes.
Core CSS files are located inside the assets/css folder.
Macaw theme uses Vanilla JS, so no necessary JS is included (jQuery, for example), which should improve the loading time of the pages.
Ghost theme API documentation - which explains every possible Handlebars helper and template.
The main files are:
- default.hbs - The main template file
- index.hbs - Used for the home page if you don't have routes filed added
- post.hbs - Used for individual posts
- page.hbs - Used for individual pages
- tag.hbs - Used for tag archives
Changelog
Version 1.5 (25.12.2024)
New Features:
- Users can now select between Macaw Fonts, Ghost Fonts, or opt for locally hosted fonts to enhance typography flexibility and performance.
Bug Fixes:
- Minor tweaks of several visual bugs
Version 1.4 (8.3.2024)
New Features:
- Introduced a new page template specifically designed to showcase memberships and enhance the user experience for membership-related content.
Bug Fixes:
- Resolved several minor visual glitches to create a smoother user interface.
- Corrected an issue with Social Network links, ensuring they now work as intended.
- Fixed a bug that caused incorrect dates to be displayed in archives, restoring accurate date representation.
Version 1.3.0 (24.1.2023)
New Features:
- Added a Lightbox for posts, page galleries, and images
Bug Fixes:
- Minor tweaks of several visual bugs
Version 1.2.1 (30.11.2023)
New Features:
- Added an option for the Introduction area - you can now pick two layouts and hide it
Bug Fixes:
- Streamlined CSS and JS: Numerous minor fixes like color changes when the cover is inactive and navigation bugs on window resize have been fixed.
Version 1.2.0 (20.11.2023)
New Features:
- Added an option to switch ON/OFF share buttons on single posts
- Added support for Ghost Recommendation feature and page template that lists Recommendations
Bug Fixes:
- Streamlined CSS and JS: Numerous minor fixes have been implemented to enhance the overall look and feel of the theme.
Version 1.1.0 (16.11.2023)
New Features:
- Archive Page Template: Introducing a new template dedicated to showcasing archives, making it easier for users to navigate through content history.
- Featured Area Options: Users now have the flexibility to choose between a Featured Slider, Grid layout, or the option to hide the Featured area altogether, allowing for a more personalized homepage appearance.
- Custom Featured Post Display: A new setting empowers users to determine the number of featured posts they want to showcase, enabling a tailored presentation of their most important content.
Enhancements:
- Diverse Post Listing Layouts: Users can now select from Big List, Small List, and Minimal List post layouts, which provide various options for displaying their posts according to personal preferences.
- Customizable Post Listing Display: An additional feature allows users to pick their desired post layout listing, enhancing the overall visual appeal and user experience.
Bug Fixes:
- Streamlined CSS and JS: Numerous minor fixes have been implemented to enhance the overall look and feel of the theme.
Version 1.0.0 (16.11.2023)
Initial Release