Heron Ghost Theme Documentation
Welcome to the Heron - Ghost Magazine & Ghost Blog Theme documentation by Iris Themes.
If you're having an issue and can't find the answer here, please contact us, and we will try to answer as soon as possible.
If you have an idea or a suggestion, feel free to suggest any new features you may want in this theme, and we will consider adding them for the following updates. Once you purchase this theme, you can access all upcoming theme updates.
🚀 Getting started 🚀
Documentation mainly relates to this particular theme and explains how to set up and use most of its specific options and features. It does NOT explain how to use Ghost in particular. If you are unfamiliar with using Ghost, we recommend you first visit and learn more about Ghost from the official documentation.
Theme Info
Theme name: Heron
Theme Developer: Iris Themes
Version: 1.0
Description: Magazine Blog Ghost ThemeRequirements
Ghost version: 4.0.0 or higher
Ghost Content API: v4
How do I install the Heron Ghost theme?
- Make sure that you are logged into your publication at yourawesomeblog.com/ghost/signin
- Go to Settings → Design
- Under Change Theme, click Upload theme
- Click inside the upload box to select a heron.zip, or drag and drop the heron.zip into the upload box.
- If you want to activate the theme immediately, click Activate Now or Close if you're going to do it later.
Home Page
- Make sure that you are logged into your publication at yourawesomeblog.com/ghost/signin
- Make sure that the Heron theme is installed and activated
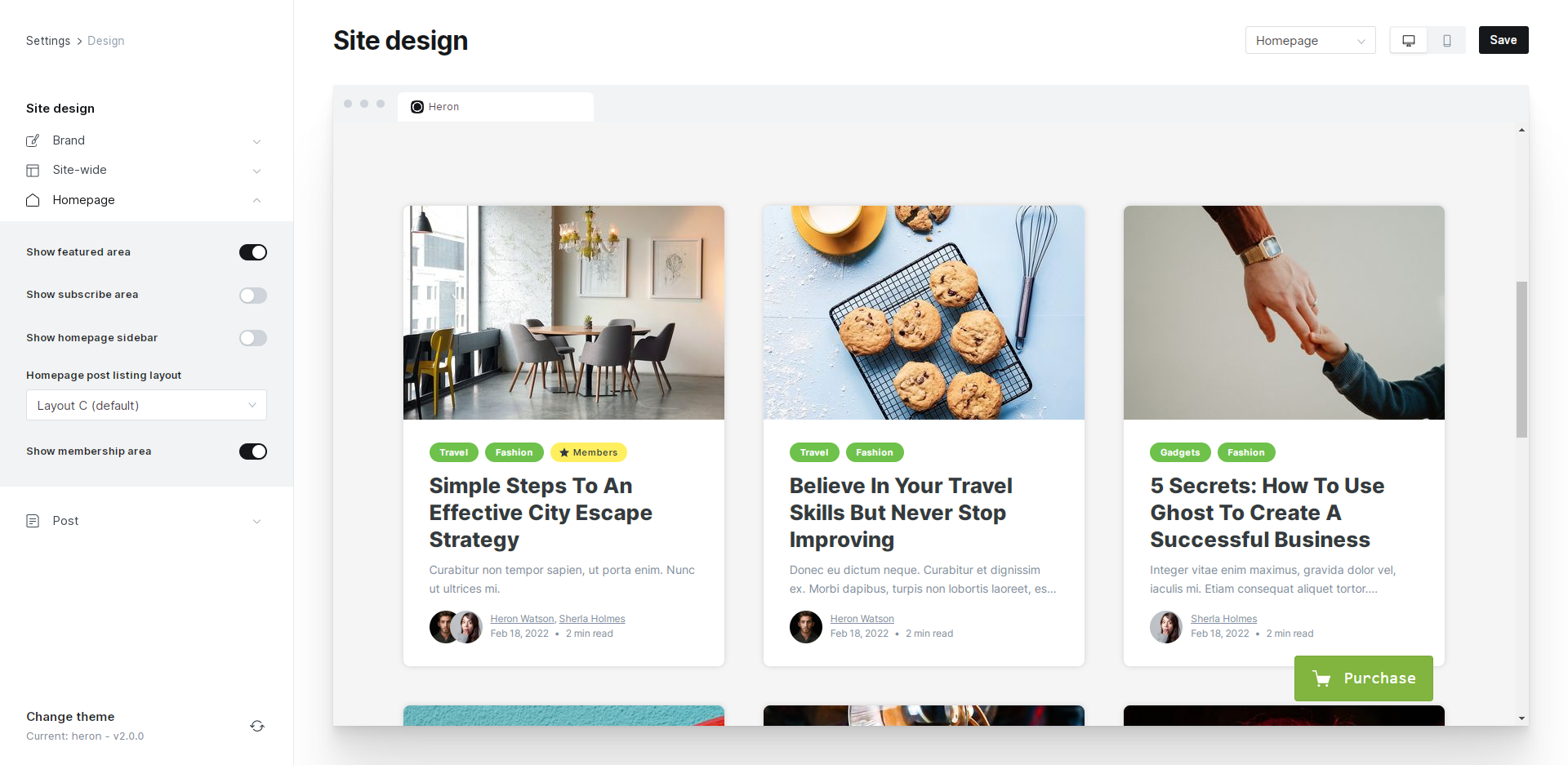
- Go to Settings → Design. Here you will find Home Page options.

Home page settings
- Show featured area - featured area slider that lists posts marked with Feature this post inside Post → Edit
- Show subscribe area - cover with subscribe form.
- Show promo area - 3 columns layout with images and buttons that you can edit and your additional links.
- Show homepage sidebar - display or hide the sidebar on your publication's homepage.
- Homepage post listing layout - pick between 3 designs (A, B,C) - this is the homepage option only
- Show Membership area - display or hide. Subscribe to a premium membership plan box area.
Change the position of Subscribe to a premium membership plan area
To change how many posts the Premium Membership plan box draws, you need to do the following steps
- Open the loop-home.hbs file inside the partials folder of the Heron theme and look for the following lines of code
{{#if @custom.show_membership_area}}
{{#has number="nth:4"}}
{{>membership}}
{{/has}}
{{/if}}
- Change the nth:4 to desired number; let's say nth:6
- Save the file
Post
Heron theme comes with several Single Post options
- Make sure that you are logged into your publication at yourawesomeblog.com/ghost/signin
- Make sure that the Heron theme is installed and activated
- Go to Settings → Design. Here you will find Post options
Post options
- Show author box - display or hide the author box after post content
- Show comments - display or hide comments box
- Show related - display or hide related posts
Single post custom templates
Heron theme comes with several Single post customized templates:
- Post No Sidebar - a template that displays post content without a sidebar
- Post Sidebar Left - display the post sidebar on the left side
The default post template is automatically assigned when a new post is created. However, you can change it by going to Post Settings and selecting the desired template under the Template section.
Page
Static pages
Besides having posts, you can also create pages. For this:
- Make sure that you are logged into your publication at yourawesomeblog.com/ghost/signin
- Go to Pages.
- Click New page.
- Add the page title (which will be the slug/URL for the page as well).
- Add content for the page.
- Click Publish.
Custom Pages
Heron Ghost Theme comes with several custom pages by default:
- Tags Page
- Authors Page
- Membership (Subscribe) Page
To activate these pages, first, upload the routes.yaml file. Check out the routes section for more info.
Collection
The collection is simply an archive of posts grouped under one Tag. You can add a new collection with editing routes.yaml file.
collections:
/:
permalink: /{slug}/
template: index
filter: tags:music
Icons
All the icons used inside the Heron theme are SVG icons. All the icons are located inside the heron/partials/icons folder.
If you want to add or change icons, you can go to the SVG provider website, select the icon you want to add copy the code. Next, find the desired icon you wish to change and open or create the icon.svg file. After this, all you need to do is to paste copied code.
<svg viewBox="0 0 24 24" xmlns="https://www.w3.org/2000/svg">
<g fill="none" fill-rule="evenodd">
<path d="M3.513 18.998C4.749 15.504 8.082 13 12 13s7.251 2.504 8.487 5.998C18.47 21.442 15.417 23 12 23s-6.47-1.558-8.487-4.002zM12 12c2.21 0 4-2.79 4-5s-1.79-4-4-4-4 1.79-4 4 1.79 5 4 5z" fill="#FFF"/>
</g>
</svg>
Sidebar
To change the sidebar's content, you must edit the heron/partials/sidebar-x.hbs file in the partials folder.
- sidebar-home.hbs - sidebar that is displayed on the Homepage of your publication
- sidebar-post.hbs- sidebar that is displayed on the Post and Page of your publication
- sidebar-archive.hbs - sidebar that is displayed on Archive pages of your publication
Heron theme contains several widgets. You can find them inside the partials folder
- widget-tags.hbs - a widget that displays tags and several posts inside tag
- widget-featured-posts.hbs - a widget that displays 3 latest posts
- widget-authors.hbs - a widget that displays publication authors
- widget-social-icons.hbs - a widget that displays social media links
If you want to change the widget order or remove or add some code to the widgets, you need to look at a specific sidebar.
<div class="heron-sidebar col-12 col-lg-35 mt-4 mt-md-8 mt-lg-0 d-flex align-items-center flex-column">
{{>widget-tags}}
{{>widget-featured-posts}}
{{>widget-authors}}
{{>widget-social-icons}}
</div>
You can remove the widget-featured-posts line and save the file.
Integrations
You can access Integrations in the admin section. Integrations can be used to connect built-in or custom functions to Ghost. How to create a custom integration:
- Log in to your publication admin section at yourawesomeblog.com/ghost/signin
- Click Settings > Integrations.
- Under Custom Integrations, click Add Custom integration
- Please provide a name for it
- Add description
- Content API Key is generated, which will be needed by the custom function to access Ghost data.
Theme Development
Like any other Ghost theme, Heron uses a simple templating language called Handlebars for its themes. Heron theme is developer friendly. If you need to make advanced customization, you will take advantage of the Gulp tasks for compiling Javascript and CSS Sass.
All the assets are minified and combined for better speed and performance. To make additional customizations, ensure you have Node.js and npm installed.
Here is a tutorial on How to install Ghost.
To install all the dependencies needed to make customizations to the theme inside the Heron theme folder, run the following command:
npm install
After installation is complete, you need to run the following:
gulp
You can always use Code Injection to do additional customizations. For example, let's say you want to change the text color of the theme. You can add the following code in the Blog Header section.
:root{
--bs-body-color: #1f2937;
}
Heron theme uses Bootstrap for its initial layout and repeating classes. Core CSS files are located inside the assets/css folder. Heron theme uses Vanilla JS, so no necessary JS is included (jQuery, for example).
Ghost theme API documentation - which explains every possible Handlebars helper and template.
The main files of the Heron theme are:
default.hbs- The main template fileindex.hbs- Used for the home pagepost.hbs- Used for individual postspage.hbs- Used for individual pagestag.hbs- Used for tag archivesauthor.hbs- Used for author archives
All the other parts of the theme are located inside partials folder.
Changelog
Last update: 22 Feb 2023